티스토리 블로그 관리자 페이지의 UI(User Interface) 디자인을 변경하는 방법을 알려드리겠습니다. 티스토리 관리자 페이지는 웹페이지입니다. 이에 내 맘대로 100% 디자인을 변경하는 것은 불가능하지만 어느 정도는 원하는 형태로 변경할 수 있습니다.

일단, 티스토리 블로그 관리자 페이지 디자인 변경은 구글 크롬이나 파이어폭스 등 확장 프로그램(부가기능)을 지원하는 브라우저에서만 가능합니다. 확장 프로그램을 지원하지 않는 인터넷 익스플로러 등의 브라우저에서는 불가능합니다.
어떤 이유든 티스토리 블로그 관리자 페이지가 마음에 들지 않는다면 원하는 형태로 변경하여 사용하면 됩니다. 오페라, 파이어폭스, 구글 크롬 브라우저는 Custom Style Script 확장 프로그램을 이용하면 됩니다. 비슷한 기능의 다른 확장 프로그램을 이용해도 됩니다.
티스토리 관리자 페이지 UI 디자인 변경

티스토리 관리자 페이지 UI(User Interface) 디자인은 정말 이해가 안됩니다. 관리자 페이지는 블로그 관리에 필요한 메뉴들만 모아 놓으면 된다고 생각하는데요. UI를 너무 잦은 빈도로 변경하기도 하지만, 최근 업데이트로 불필요한 메뉴와 알림 등이 추가 되었습니다. 포럼 정도 제외하고는 정말 아무짝에도 쓸모가 없습니다. 웹법사에겐 그렇습니다.

반응형 디자인까진 바라지도 않지만 요소가 터져 나오는 것은 정말 못 봐주겠습니다. 아무짝에도 쓸모 없는 것이 신경만 쓰이게 합니다.

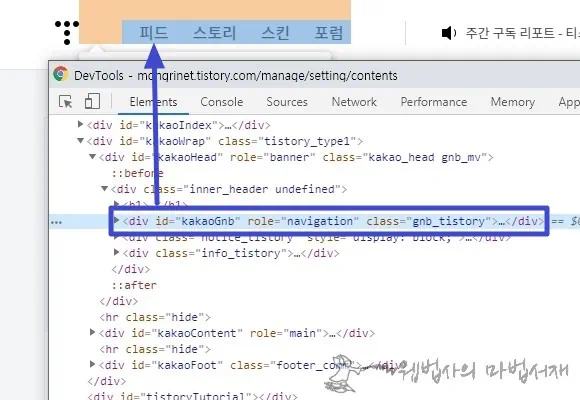
파이어폭스, 크롬 브라우저에서 F12 키를 누르면 개발자 도구가 열립니다. 요소 탭으로 살펴 보면 관리 페이지 구조를 확인할 수 있습니다. 요소의 class 명 혹은 id 명을 확인한 후 해당 요소를 보이지 않게 감출 수 있습니다. 예로 관리 페이지 상단 우측의 피드, 스토리, 스킨, 포럼 메뉴를 보이지 않게 감추고 싶다면 <div id=”kakaoGnb” role=”navigation” class=”gnb_tistory”> 요소를 보이지 않도록 숨겨주면 됩니다. CSS에 .gnb_tistory {display:none !important;} 한 줄 추가해 주면 해당 요소는 보이지 않게 숨겨집니다.
특정 요소의 소스를 확인하고 싶다면 해당 영역에 마우스 커서를 올린 후 마우스 우클릭 버튼 클릭 > 검사(요소 검사)를 클릭하면 해당 요소의 소스를 바로 확인할 수 있습니다.

만약 관리 페이지 바닥 영역을 감추고 싶다면 <div id=”kakaoFoot” class=”footer_comm”>이나 <div class=”inner_foot”>을 감춰 주면 됩니다. 예시 #kakaoFoot {display:none} 속성에 적용되는 모든 스타일을 무시하고 최우선적으로 display:none을 적용하고 싶다면 !important를 선언해 주면 됩니다.

CSS에 .gnb_tistory {display:none !important;} 한 줄 추가해주면 위와 같이 상단 좌측 메뉴들은 숨겨집니다.

#kakaoFoot {display:none !important;} 한 줄 더 추가해 주면 위와 같이 바닥 영역 자체를 통으로 보이지 않게 숨길 수 있습니다.

URL에는 본인이 운영하는 티스토리 블로그의 관리 페이지 주소(티스토리 기본 도메인)를 입력하면 되고요. Style(CSS) Code/Link에는 아래와 같이 스타일 소스를 추가해 주면 됩니다. 아래 소스는 현재 웹법사 마법서재 관리 페이지에 실제 적용 중인 스타일 소스입니다. 우측의 카피(Copy) 버튼 클릭하면 해당 소스가 클립 보드로 복사 되니 필요하신 분들은 가져다 사용하시면 되겠고요.
웹법사 마법서재 관리 페이지에 실제 적용 중인 스타일 소스
#kakaoHead.gnb_mv h1, .gnb_tistory, .notice_tistory, #kakaoFoot, .post_main {display:none !important;}
#kakaoContent{margin: 0px 0 -300px;}
.info_btn{display: block}
.tbl_tistory .btn_post{display: inline-block;}
실제 적용 중인 스타일 소스 그대로 가져다 사용하면 글 관리 목록에서 메뉴 버튼들이 항상 표시됩니다.
티스토리 블로그 관리자 페이지는 정말 마음에 안듭니다. 너무 불편해요. 무엇보다 관리자 페이지 글 목록에 요상한 스타일을 적용한 이유가 궁금합니다. 관리자만 접근 가능한 페이지에 왜 불필요한 효과를 적용 시켰는지 이해를 못하겠네요. 끝~