2018년 8월 30일부터 티스토리 블로그에 SSL에 적용 되었습니다. 현재까진 옵션으로 SSL 적용 유무를 선택할 수 있는데요. 어느 정도 시간이 지나면 기본 적용될 것이기에 바로 SSL을 적용 시켜 주었습니다. 사용 중인 스킨과 추가한 리소스에 따라 다르겠지만, SSL을 적용하면 몇 가지 해결해 줘야 할 문제 생길 수 있습니다. 큰 문제는 아니고요. SSL을 적용하면 http로 시작하는 내부 및 외부 리소스들을 https 주소로 변경해 줘야 합니다.
당장 변경이 불가능한 것들은 방법 없습니다. 제거해 줘야 합니다. 리소스를 제공해주는 곳에서 수정해줄 때까지 기다리던가 아니면 스킨에서 해당 리소스들을 제거해 줘야 합니다. 예를 들자면 일부 티스토리 티에디션 썸네일 이미지, 댓글의 파비콘과 이미지 등이 http 주소로 되어 있는데요. 티스토리에서 수정해줄 때까지 기다리던가 아니면 직접 티에디션을 제거(혹은 썸네일 없는 목록형으로 변경)하고, 블로그/홈페이지 아이콘 표시 플러그인을 비활성 시켜주면 됩니다. 블로그/홈페이지 아이콘 표시 플러그인은 비활성 시켜도 큰 문제 없습니다. 시간이 지나면 티스토리에서 문제를 해결해 줄 것이니 잠시만 비활성 시켜 놓으면 됩니다.
티스토리 티에디션의 경우는 글쎄요. 저 같으면 수정 안 해줄 것 같습니다. 티에디션을 대체할 수 있는 기능이 있기에 html 편집 기능만 남겨 놓고 싹 다 없애 버릴 겁니다. 그래서 SSL 적용한 후 스킨의 http 외부 리소스 정리하다가 티스토리 티에디션도 홀랑 날려 버렸습니다. 티에디션에 구글 일치하는 콘텐츠를 적용 했었는데요. 너무 못 생겨서 새로 만들어 주었습니다. 직접 만든 것은 아니고요. 티스토리 반응형 스킨 #2 인덱스 페이지의 썸네일 글 목록 소스를 뜯어 왔습니다.

지금 웹법사의 마법서재 ‘블로그 첫 화면 인덱스 페이지‘는 위와 같습니다. 완벽한 반응형은 아니고, 2단 적응형인데요. 적용하기도 쉽고, 깔끔해서 좋습니다.

반응형 스킨 #2는 티스토리에서 공개한 스킨입니다. 라이센스는 MIT License입니다. 원본 소스는 티스토리 관리 페이지의 스킨 목록에서 적용 후 다운로드 받을 수 있습니다.
목차
반응형 스킨 #2 소스 다른 스킨에 적용하기

티스토리 반응형 스킨 #2 인덱스 페이지의 썸네일 글 목록 html 소스는 위와 같습니다. 웬간한 티스토리 스킨에는 모두 적용이 가능합니다.

우선 스킨 편집 HTML에서 <s_article_rep>로 검색합니다. 딱 한 곳이 검색 됩니다. ‘html 및 css 소스‘에서 <s_article_rep>부터 <s_permalink_article_rep>까지 복사한 후 <s_article_rep>에 덮어 씌웁니다. 덮어 씌우면 위쪽의 캡쳐 이미지와 같이 됩니다.
소스를 덮어 씌우면 <s_permalink_article_rep>이 열려 있는 상태이기에 닫아 주어야 합니다.

</s_article_rep>으로 검색합니다. 검색하면 딱 한 곳이 검색 됩니다. 페이지 번호 소스 위쪽에서 검색될 것인데요.

</s_article_rep> 위에 </s_permalink_article_rep>를 추가하여 닫아 주면 일단 HTML 소스 추가 작업은 완료입니다.

html 소스만 추가하면 썸네일 글 목록이 깨져 보입니다. 모양을 제대로 잡기 위해 스킨 변경 CSS에 22줄 정도의 소스를 추가해 주어야 합니다.

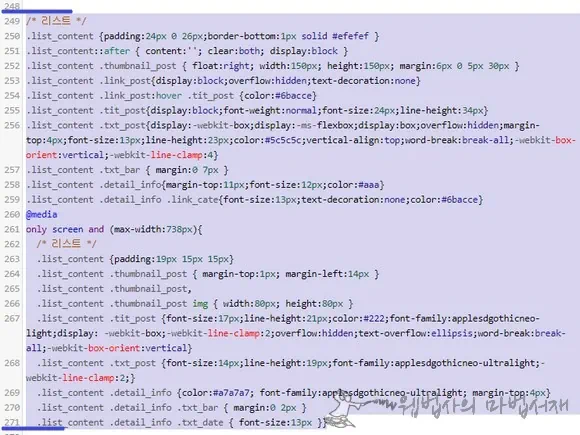
스킨 변경 CSS에 위와 같이 소스를 추가해 줍니다. 바로 아래에 css 소스 있으니 복사하여 사용하시면 됩니다.
인덱스 페이지 썸네일 글 목록 HTML 및 CSS 소스
html 소스 마지막 둘 줄 </s_permalink_article_rep>와</s_article_rep>도 입력해 놓았으니 복사해서 사용하시면 되겠습니다.
아래부터는 참고용입니다. 왜? 티스토리 스킨 종류가 너무 많아 일일이 다 설명할 수 없으니까요. 대략 이렇게 수정하여 사용할 수 있구나 정도로만 참고하시고 직접 사용 중인 스킨에 맞게 스타일을 수정하셔야 합니다.

마크쿼리 4.0 스킨에 #2 인덱스 페이지의 썸네일 글 목록 html/css 소스를 추가하면 위와 같이 좌측과 우측이 본문 벽에 찰싹 달라 붙습니다. 좌우 여백을 좀 줘야 하는데요.

추가한 css 소스 첫 번째 소스 중 padding:24px 0 26px; 부분을 수정하면 해당 요소의 상하좌우 안쪽 여백을 변경할 수 있습니다. padding:24px 0 26px;를 간단하게 설명하면 위 안쪽 여백은 24px로 왼쪽과 오른쪽 여백은 0으로 아래쪽 여백은 26px를 두어라.
만약 위 안쪽 여백은 10px를 오른쪽 여백은 15, 아래쪽 여백은 20, 왼쪽 여백은 25로 하고 싶다면 padding:10px 15px 20px 25px;로 변경하시면 됩니다. 순서대로 상우하좌입니다.

제목의 글씨 크기 및 색상은 .list_content .tit_post에서 변경하면 되고요. 카테고리 색상은 .list_content .detail_info .link_cate에서 변경하면 됩니다. font-size가 글씨 크기이고, color가 글씨 색상입니다. 색상은 #339900 hex color로 되어 있는데요. 구글에서 #339900으로 검색하면 색상 빠레트? 이용할 수 있습니다.
만약 인덱스 페이지 썸네일 글 목록을 전체적으로 변경하고 싶다면 ‘썸네일 크기 변경 및 위치 변경하기’ 글을 참고하시면 되겠습니다. 뭐 제목 크기 정도하고 카테고리 색상 정도만 변경해주면 웬간한 스킨에는 다 잘 어울릴 겁니다. 끝~