블로그 이미지 링크 만들기 1탄 입니다. 인터넷 커뮤니티에서도 사용할 수 있긴 하지만 그 보다는 사이트나 블로그를 운영하는 분들에게 도움이 될 것입니다. 텍스트 링크 보다 버튼 형태로 만든 링크가 클릭이 더 잘 됩니다. 눈에 더 잘 띄다 보니 클릭률이 높을 수 밖에 없는데요. 눈에 더 잘 띄는 배너 형태의 이미지 링크를 이용하면 클릭률을 더 높일 수 있습니다.

이 글에서는 간단하게 MS 스토어 윈도우 앱 다운로드 버튼을 배너 형태의 이미지 링크로 만드는 방법을 알려드리겠습니다. 다만, 이 글에서 설명하는 블로그 이미지 링크 만들기 서비스는 한 가지 문제가 있습니다. 윈도우 앱 다운로드 버튼을 만드는 것이다 보니 활용도가 전무합니다.
목차
블로그 이미지 링크 만들기
블로거들에게는 블로그 이미지 링크 하면 떠오르는 것이 로고와 프로필일 것입니다. 로고 이미지와 프로필 이미지에는 기본적으로 블로그가 링크 되기 때문에 가장 먼저 떠오를 것입니다.
그 다음으로는 카카오톡, 페이스북 등의 외부 공유 버튼들이 떠오를 것입니다. 방문자들이 많이 이용하길 바라는 마음에 눈에 잘 띄는 곳에 예쁜 이미지 버튼으로 배치해 놓습니다.
그런데 이상하게도 본문에 삽입하는 링크는 신경을 쓰지 않습니다. 본문에 삽입한 링크를 클릭하고 글 하나라도 더 보길 바라지만 대부분의 방문자들은 창 닫기 버튼을 누르고 떠납니다.
왜 그럴까요? 방문자들은 왜 링크를 잘 클릭하지 않는 것일까요?
우선 방문자들은 방문한 페이지에서 얻은 정보가 없을 경우 링크를 클릭하지 않습니다. 얻은 정보가 없기 때문에 링크한 페이지로 이동해봐야 얻을 정보가 없다고 판단합니다. 낚였다고 생각하며 창을 닫고 떠납니다.
방문한 페이지에서 정보를 얻었다면 보다 많은 정보를 찾기 위해 검색, 관련 글 등의 링크를 클릭합니다. 만약 정보를 얻은 글에 관련 된 글로 향하는 링크 버튼 또는 이미지 링크가 있다면 높은 확률로 클릭할 것입니다. 댓글로 묻는 경우도 있긴 하지만, 대부분의 방문자는 댓글 기능을 이용하지 않습니다.
이것이 바로 핵심 내용이며, 블로그 이미지 링크 만들기 작업을 해야 하는 이유입니다.
이미지 링크 만들기 정말 중요합니다. 하지만 무슨 얘기인지 이해가 안된다면 창을 닫고 나가시면 됩니다.
MS 스토어 윈도우 앱 배지 만들기
마이크로소프트 스토어(MS 스토어)는 윈도우 앱 배지 서비스를 제공하고 있습니다. 이를 통해 윈도우 앱 다운로드 페이지로 향하는 배너 버튼 이미지 링크를 생성할 수 있습니다.
글 본문의 적절한 위치에 MS 스토어 윈도우 앱 다운로드 버튼을 위치 시켜 놓으면 텍스트 링크 보다 클릭률을 높일 수 있습니다.

- 마이크로소프트 스토어의 앱 페이지에 방문합니다.
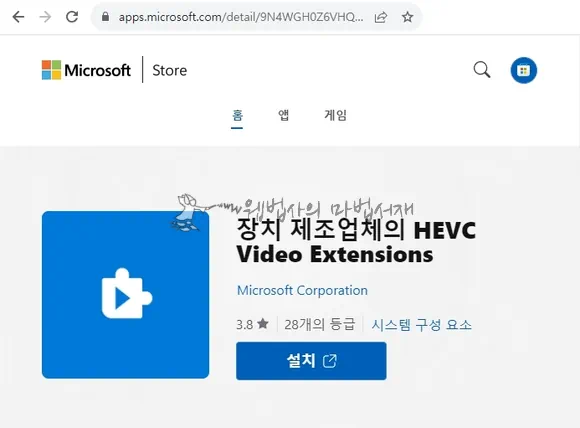
- 설치할 앱을 선택하여 앱 소개 페이지로 진입합니다.
윈도우에서 아이폰으로 촬영한 사진이나 heic 파일 등을 열어 볼 일이 많다면 이 heic 뷰어 앱을 설치하세요. 이름은 HEVC 비디오 확장(HEVC Video Extensions)이지만, 코덱이기 때문에 사진 뷰어 프로그램을 heic 뷰어 역할을 할 수 있게 해줍니다.

- 앱 페이지 하단의 앱 배지 만들기 링크를 클릭합니다.

- MS 스토어 윈도우 앱 배지 만들기 페이지가 열리면 옵션을 선택합니다.
- 오른쪽에 표시되는 이미지 버튼을 확인한 후 코드 조각 또는 JavaScript가 아닌 배지 탭을 선택합니다.
- 표시된 소스 코드를 복사합니다.
- 복사한 소스 코드를 글에 삽입합니다.
글에 삽입한 이미지 링크를 클릭하면 해당 앱 페이지로 연결됩니다.
미립자 팁인데요. 위에서 설명한 이미지 링크 만들기 작업을 보다 쉽고 편하게 할 수 있는 방법이 있습니다.
앱 배지 만들기 페이지를 즐겨찾기 해 놓거나 서식을 이용하면 과정을 몇 단계 줄일 수 있습니다.
윈도우 앱 이미지 링크 만들기 팁
MS 스토어의 윈도우 앱 다운로드 버튼은 앱 ID로 구분합니다. 앱 배지 만들기 페이지에서 앱 ID만 입력하면 해당 앱의 MS 스토어 윈도우 앱 다운로드 버튼을 만들 수 있습니다.
기본 소스는 동일하고 앱 ID만 다르기 때문에 이를 이용하여 보다 쉽게 블로그 이미지 링크 만들기 작업을 할 수 있습니다.

- MS 스토어에서 윈도우 앱 링크를 확인합니다.
- 앱 목록 또는 검색 결과의 앱에 마우스 커서를 올리면 링크를 확인할 수 있습니다.
- 마우스 우클릭 메뉴의 링크 복사를 이용하면 앱 페이지 주소를 클립 보드로 복사할 수 있습니다.

- 즐겨찾기에 등록해 놓은 Build your app badge 페이지 또는 MS 스토어 윈도우 앱 배지 만들기 페이지에 방문합니다.

- 앱 ID 입력란에 12자리 앱 ID를 입력합니다.
- 최대 12자리까지만 입력되기 때문에 클립 보드에 저장된 MS 스토어 윈도우 앱 주소를 붙여 넣으면 URL 앞 부분만 입력됩니다.
- 앱 배지 만들기 페이지 주소창에 앱 주소를 붙여 넣은 후 12자리 앱 ID만 복사한 후 붙여 넣으세요.
- 필요한 옵션을 설정한 후 자바스크립트가 아닌 배지를 선택합니다.
- 표시된 html 소스 코드를 복사하여 블로그 에디터에 붙여 넣습니다.
MS 스토어 윈도우 앱 다운로드 버튼 소스 예시
<a href="https://apps.microsoft.com/detail/Netflix/9WZDNCRFJ3TJ?launch=true
&mode=mini">
<img src="https://get.microsoft.com/images/ko-kr%20dark.svg" width="200"/>
</a>보는 것과 같이 MS 스토어 윈도우 앱 다운로드 버튼 소스는 목적지 링크, 이미지 주소, 이미지 크기만 지정되어 있는 단순한 html 링크 소스입니다.
MS 스토어 윈도우 앱 다운로드 버튼 결과물 예시

MS 스토어 윈도우 앱 다운로드 버튼 기본 소스 코드를 삽입하면 위와 같은 형태로 표시됩니다. 위 버튼은 기본 소스 코드에 새 창 열기 태그만 추가했습니다.
<a href="https://apps.microsoft.com/detail/Netflix/9WZDNCRFJ3TJ?launch=true
&mode=mini" target="_blank" rel="nofollow">
<img src="https://get.microsoft.com/images/ko-kr%20dark.svg" width="200"/>
</a>필요에 따라 새 창 열기 target=”_blank”, 노팔로우 링크 rel=”nofollow” 등을 추가해도 됩니다.
이미지 버튼은 센터로 정렬하거나 크기 등을 조절하여 사용하세요. svg 이미지 파일이기 때문에 크기를 확대하더라도 깨지지 않습니다.
MS 스토어 윈도우 앱 다운로드 버튼 기본 소스 코드를 서식이나 패턴으로 등록해 놓으면 보다 편하게 사용할 수 있습니다.
블로그 이미지 링크 만들기 글은 3탄 까지 작성할 계획입니다.
CSS 버튼 생성 사이트를 이용하면 멋진 텍스트 링크 버튼을 만들 수 있습니다. 자세한 내용은 워드프레스 링크 버튼 만들기 2탄에서 확인할 수 있습니다.
css 텍스트 링크 버튼 소스에서 공유한 aside 태그 박스 5종도 있으니 필요하신 분들은 소스 가져다 사용하세요.
요즘 보면 미끼 상품을 파는 곳들이 많이 보입니다. 하지만 막상 집어 들고 보면 대체 뭔지 모르겠는 것들이 대부분입니다. 한글인데 대체 무슨 소리인지도 모르겠고, 주변에는 뭔 쓰레기 같은 것들을 쌓아 놓고 있는 곳들이 많습니다.
블로그 이미지 링크 만들기 중요합니다. 하지만 상품 가치가 있는 제품을 미끼 상품으로 깔아 놓아야 합니다. 그리고 눈에 잘 띄는 위치에 좋은 상품을 진열해 놓아야 합니다.
제대도 된 상품을 갖춰 놓지 않은 상태에서 이미지 링크로 도배해 놓으면 역효과만 납니다. 힘들게 승인 받은 계정 머지않아 비활성 당하게 될 것입니다.