목차
페이스북 페이지 위젯
페이스북 등의 SNS는 더 이상 사용하지 않을 생각이었습니다. 그런데 어쩔 수 없이 다시 시작하게 되었습니다. 네이버가 검색 로직을 끊임없이 변경하며 외부 콘텐츠를 배척하고 있습니다. 네이버 검색의 외부 콘텐츠 배척은 시간이 지날수록 더욱 심해지고 있습니다.

네이버 검색이 외부 블로그 플랫폼의 콘텐츠를 배척하니 어쩔 수 없죠. 동원 가능한 모든 방법을 이용하여 문제를 해결 해야죠. 일부 SNS의 콘텐츠는 네이버가 검색 결과에 반영합니다. 그래서 네이버 검색이 검색 결과에 반영하고 있는 SNS을 이용하여 네이버 검색 문제 해결을 꾀하기로 결정하였습니다.
우선 먼저 페이스북 페이지를 생성하였는데요. 결과가 나쁘지 않다면 트위터 등의 다른 SNS도 적극 활용할 생각입니다. 구글 플러스와 구글 플러스 페이지가 정말 좋았는데요. 아쉽게도 구글 플러스는 4월 서비스 종료 됩니다.
페이스북 페이지 위젯 생성

페이스북 페이지 위젯은 페이스북 개발자 사이트 소셜 플러그인 페이지에서 만들 수 있습니다. 페이스북에서 제공하는 소셜 플러그인을 이용하면 페이스북 댓글, 페이스북 좋아요 버튼 등도 만들 수 있습니다.
https://developers.facebook.com/docs/plugins/page-plugin

페이스북 페이지 URL 입력란에 운영하는 페이스북 페이지 주소를 입력합니다. Facebook 페이지 URL을 설정하여 사용한다면 해당 URL 주소를 입력하면 됩니다.
탭 입력란에는 timeline이 입력 되어 있을 것인데요. 타임라인(timeline)을 사용해도 되고, 공란으로 비워 놓아도 됩니다. events, messages로 변경해도 되네요.
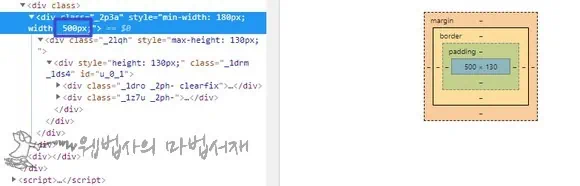
너비 및 높이는 공란으로 두거나, 직접 크기를 설정해도 됩니다. 너비는 70~500 사이까지만 입력 가능하고요. 높이는 원하는 크기로 입력할 수 있습니다. 참고로 페이스북 페이지 위젯은 가로 최대 크기가 500px까지만 지원 되기에 500보다 큰 숫자를 입력하더라도 500px로 표시 됩니다.

페이스북 페이지 위젯은 기본적으로 최대 가로 크기가 500px입니다. 500px 이상의 크기로는 표시 되지 않습니다.

꼼수를 부리면 500px 이상 크기나 100% 크기로 사용할 수 있긴 있습니다. 하지만 방법이 다소 복잡하니 이 글에서는 500px 이상 크기로 설정하거나 100% 크기로 설정하는 것은 다루지 않도록 하겠습니다.

작은 머리글 사용, 플러그인 컨텐이너 너비에 맞춤, 커버 사진 숨기기, 친구 프로필 사진 표시 옵션을 설정한 후 코드 받기를 누르면 페이스북 페이지 위젯 소스 코드가 생성됩니다. 참고로 반응형 스킨에 사용할 것이라면 플러그인 컨텐이너 너비에 맞춤 옵션을 체크해 주어야 합니다.

페이스북 페이지 위젯은 자바스크립트 SDK와 아이프레임 두 가지 방식의 소스 코드가 제공됩니다. 반응형으로 사용할 것이라면 자바스크립트 SDK 소스 코드를 사용하면 됩니다.
자바스크립트 SDK의 경우는, Step 1의 소스를 스킨의 <body> 아래에 삽입합니다. Step 3의 소스는 페이스북 페이지 위젯을 표시하고자 하는 위치에 삽입합니다. 참고로 티스토리 블로그의 경우에는 1번과 3번 소스를 함께 넣으면 됩니다. Step 3가 Step 2로 표시 되어야 하는데, 3으로 잘못 표시되고 있는 것 같습니다. 앱 ID가 있는 경우에는 Step 1에 앱 ID 및 언어 선택이 뜹니다. 앱 ID가 없다면 아무 것도 표시되지 않습니다.
아이프레임 소스의 경우는 소스 코드를 복사 후 페이스북 페이지 위젯을 표시하고자 하는 위치에 삽입하면 됩니다.
티스토리 사이드바에 페이스북 페이지 위젯 삽입

티스토리 블로그는 배너출력 플러그인을 이용하면 쉽게 페이스북 페이지 위젯을 사이드바에 삽입할 수 있습니다.
티스토리 관리 페이지 > 플러그인에서 배너출력 플러그인을 활성 시킵니다. 꾸미기 > 사이드바에서 기본모듈에 등록되어 있는 HTML 배너출력을 추가합니다. 사이드바에 추가된 HTML 배너출력에서 편집을 누른 후 적당한 이름을 입력하고 자바스크립트 SDK에 표시된 소스 코드를 모두 넣어 주면 됩니다. 사용자 모듈에 저장을 체크한 후 확인 버튼을 누르면 설정한 위젯이 사이드바에 표시되며, 사용자 모듈에 저장 됩니다.
SDK에 표시된 소스 코드를 삽입할 때 class 명을 지정한 div로 감싸주면 페이스북 페이지 위젯의 위치 및 여백을 보다 쉽게 수정할 수 있습니다.

기본 소스 코드로 페이스북 페이지 위젯을 삽입할 경우에는 기존의 사이드바 위젯과 여백이 다르게 보여집니다. 이 문제는 사이드바에 소스 코드를 삽입할 때 사용한 class 명을 이용하여 손 쉽게 해결 할 수 있습니다.
페이스북 페이지 위젯
기본 소스 코드를 삽입하면 위와 같은 형태로 페이스북 페이지 위젯이 보여집니다. 왼쪽 정렬에 340 크기인데요.
<div class="facebook-page-plugin">
페이스북 페이지 위젯 코드
</div>페이스북 페이지 위젯 소스 코드를 div로 감싼 후 해당 div에 class 명을 부여하여 정렬, 여백, 위치 등의 문제를 해결 할 수 있습니다. 완벽하진 않지만 크기 문제도 어느 정도 해결 할 수 있습니다.
.fb-page, .fb-page span, .fb-page span iframe[style] {width: 100% !important;}
.facebook-page-plugin{margin: 0px 0px 0px 5px; padding: 0px 5px 0px 0px;}
@media screen and (max-width:768px) {
.facebook-page-plugin{margin: 0px 0px 0px 5px; padding: 0px -25px 0px 0px;}
}
첫 번째 소스를 CSS에 추가해 주면 반응형 스킨에서의 가로 크기 문제를 얼추 해결 할 수 있습니다. class 명을 facebook-page-plugin으로 지정했을 경우에는 2~3번째 줄과 같은 소스를 CSS에 추가하여 여백 문제 해결을 꾀할 수 있습니다.

완벽하게 크기 및 위치를 맞출 수도 있겠지만 그러자면 너무 골치 아프죠. 가로 크기 문제 그리고 margin과 padding 정도만 이용하면 웹과 모바일에서 기존의 사이드바 위젯과 비슷한 크기 및 여백으로 맞출 수 있습니다. 캡쳐 이미지와 같이 갤럭시 스마트폰에서는 웹법사 페이스북 페이지 위젯의 크기 및 여백 문제는 말끔히 해결되었습니다. 그럼 끝~