이전에 발행한 ‘사진으로 동영상 만드는 법‘ 글을 작성하다 덤으로 하나 더 작성하게 되었습니다. 유튜브에 업로드할 생각이 아닐 경우라면 굳이 사진을 동영상으로 만들 필요는 없죠. 커뮤니티 사이트나 블로그에 사용할 것이면 Webp 이미지가 호환성 문제가 있기에 gif 움짤 이미지로 만드는 것이 더 좋을 수 있습니다. 다만 한 가지 문제가 있는데, gif 용량이 화질에 비해 과도하게 큰 문제가 있습니다. 이런 문제는 gif 용량 줄이기 서비스나 이미지 프로그램을 이용하여 어느 정도 해결할 수 있습니다. 말했듯 어느 정도만 해결할 수 있습니다. 잘 아시겠지만 무슨 일이든 뭔가 잘못되었을 때는 문제가 되는 근본 원인을 찾아 해결해야 합니다. 그래야 같은 문제가 반복되지 않습니다.
화질에 비해 파일 크기가 큰 gif 이미지의 근본적인 문제도 해결할 수 있습니다. 정말 쉽습니다. gif 파일을 사용하지 않으면 됩니다. 움짤 이미지를 gif가 아닌 다른 확장명의 이미지로 만들면 됩니다. Webp로도 움짤 이미지를 만들 수 있습니다. 컴퓨터에 저장 중인 gif 이미지들은 Webp로 변환하여 사용하면 됩니다.

애당초 움짤 이미지를 Webp로 만들었다면 변환할 필요가 없겠죠. 그래서 일단 jpg, png 등의 이미지 파일로 Webp 움짤 이미지를 만드는 방법부터 설명하도록 하겠습니다. 사실 설명할 것도 없이 정말 쉽습니다.
목차
움짤 Webp 이미지 만들기

ezgif.com 사이트의 Animated WebP Maker 페이지에 방문합니다. 파일 선택을 이용하여 사진이나 이미지를 첨부합니다. 이미지를 첨부한 후 파란색 Upload! 버튼을 누릅니다.

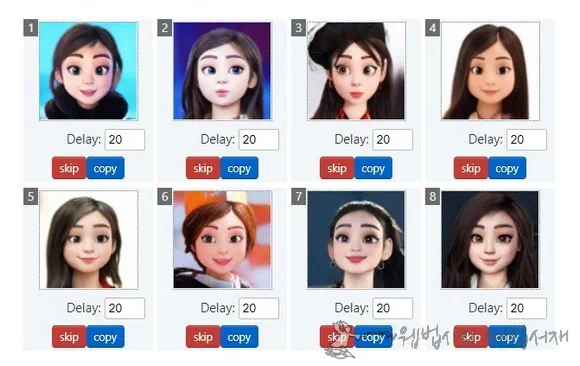
첨부된 사진과 이미지를 확인합니다. 이미지는 순서는 끌어 옮겨 편집할 수 있고, Delay 숫자로 지연 시간을 설정할 수 있습니다.

이미지 아래에 표시되는 애니메이션 설정을 이용하여 지연 시간, 반복, 효과 등을 설정할 수 있습니다. 지연 시간이 20으로 되어 있을 것인데요. 단위가 1/100초입니다. Webp는 1/1000초 단위를 지원합니다. 보다 정밀한 설정을 원한다면 소수점 사용하여 설정하면 됩니다. 루프 카운트는 공란으로 되어 있는데, 10으로 설정하면 움짤 이미지가 10번만 반복 재생되고 멈춥니다. Webp 움짤 이미지 생성 시에는 크로스페이드 프레임, 투명 배경, 첫 이미지 배경을 모든 이미지 배경으로 사용 3가지 효과를 설정할 수 있습니다. 모든 설정을 마친 후 Make Webp! 버튼을 클릭하면 설정한 내용으로 움짤 이미지가 생성됩니다.

생성된 이미지는 다른 이름으로 저장하거나 플로피 디스켓 모양 save 버튼을 눌러 저장하면 됩니다. 만약 생성된 Webp 움짤 이미지가 마음에 들지 않는다면 하단의 메뉴를 이용하여 추가 편집 작업을 할 수 있습니다. 물론 원한다면 처음부터 다시 설정하여 재생성하면 됩니다.
GIF 용량 줄이기 Webp로 파일 변환

gif 움짤 이미지를 Webp 움짤로 변경하는 방법은 생성 방법과 크게 다르지 않습니다. GIF to WebP converter 페이지에 방문하여 위에 설명한 것과 같은 방법으로 gif 이미지를 Webp로 변환하면 됩니다. 이미지 첨부 후 업로드 버튼을 누르면 편집 화면으로 전환되며 미리 보기 이미지가 보일 것인데요. 상단의 메뉴를 이용하여 원하는 대로 꾸며줍니다. 편집을 마쳤으면 미리 보기 화면 아래에 있는 Convert to Webp! 버튼을 누르면 됩니다.

변환이 완료되면 아래쪽에 위와 같이 Webp 이미지가 보입니다. 페이지 이름과 버튼 명칭 등만 조금 다를 뿐 나머지는 거의 동일합니다. 움직이는 이미지를 등록하고 움직이는 이미지로 변환하였기에 화면이 조금 정신없을 것인데요. 잘 비교해가며 입맛대로 편집하여 저장하면 됩니다. 만약 gif 확장명을 유지한 상태로 크기만 줄이고 싶다면 gif 움짤 이미지 크기 줄이기를 참고하여 작업하시기 바랍니다.

동일한 이미지로 Webp 움짤로 생성해보고, gif로 생성한 후 Webp로 변환해 보았는데요. gif를 만든 후 Webp로 변환한 것이 용량이 더 적더군요. 사진 크기, 해상도, 비트 모두 같은데 gif를 변환한 Webp 크기는 98.4KB이고, 생성한 Webp의 크기는 175KB이었습니다. 이미지 압축 단계에서 손실이 생겼을 수 있습니다. 뭐 어찌 되었든 gif 파일 크기는 927KB이었으니 Webp 변환으로 약 90% 크기가 줄어들었습니다. PC에선 아무 의미 없는 숫자이지만 3G, 4G 네트워크 상태의 모바일에선 큰 차이를 보일 겁니다. 그럼 끝~ 생성된 Webp 움짤 이미지가 표시될 것인데요.

8장의 이미지로 만든 Webp 움짤 이미지입니다. 이미지 크기는 512×512이고, 파일 크기는 175KB입니다.

동일한 8장의 이미지로 만든 gif 움짤 이미지입니다. 이미지 크기는 512×512이고, 파일 크기는 927KB입니다. Webp 이미지에 비해 크기가 5배 이상 큽니다. 그런데 말입니다. 기본 설정으로 변환한 것인데, gif 이미지를 변환한 Webp 이미지는 지연 시간에 차이가 생기네요. 끝~