사이트 혹은 블로그를 운영하는 이들을 위해 간단한 반응형 테스트 도구를 소개드리겠습니다. Mobile simulator라는 크롬 확장 프로그램을 이용하면 웹페이지가 스마트폰 등의 모바일 기기에서 어떻게 보이는지 손쉽게 확인할 수 있습니다. 간단하게 블로그 스킨을 수정하거나 글 발행 후 확인하는 용도로 사용하기 좋습니다. 스킨의 대대적인 수정 작업을 해야 할 경우나 혹은 스킨 변경 후 체크해야 할 경우에는 Responsive Viewer를 이용할 것을 권장드립니다. 효율이 좋거든요.

오늘 소개하는 확장 프로그램은 블로거들에게 유용한게 활용될 수 있습니다. 블로거 대부분이 글 작성을 컴퓨터로 할 것인데요. 스마트폰 관련 글을 작성할 때 캡처하고 옮기고 편집하려면 조금 번거롭습니다. Mobile simulator를 이용하면 이 번거로운 작업 중 절반은 댕강 잘라내고 할 수 있습니다. 이 확장 프로그램 이름이 조금 깁니다. 모바일 시뮬레이터 – 반응형 테스팅 툴(Mobile simulator – responsive testing tool)인데요. 이름도 댕강 잘라 모바일 시뮬레이터라고 하겠습니다.
모바일 시뮬레이터

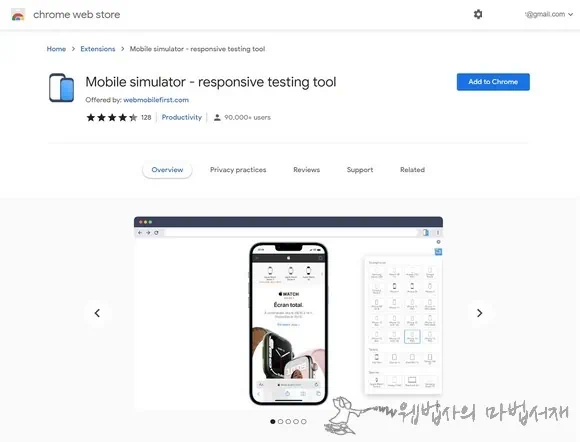
모바일 시뮬레이터는 크롬 웹 스토어 Mobile simulator – responsive testing tool 페이지에서 설치할 수 있습니다. 파이어폭스 브라우저는 Simulateur mobile 부가기능을 설치하면 됩니다.

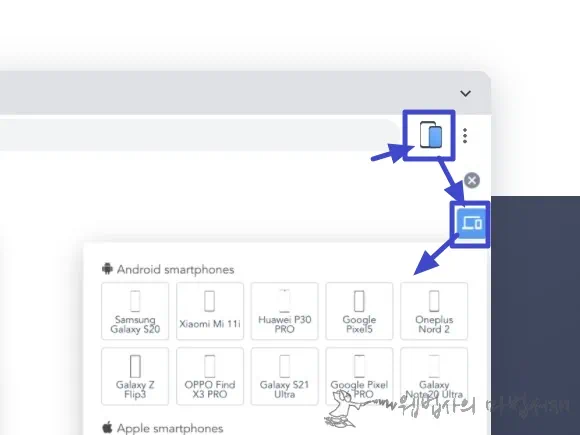
모바일 시뮬레이터는 설치도 사용도 어려운 것이 없습니다. 스마트폰에서 확인하고 싶은 페이지를 열고 모바일 시뮬레이터 아이콘 클릭 한번 해주면 모바일 보기로 전환 됩니다. 확장 프로그램 설치 후 필요하다면 주소창 우측 도구 모음 바에 고정시켜 사용하면 됩니다. 자주 사용하는 확장 프로그램이 아니니 굳이 꺼내 놓고 사용할 필요는 없죠.

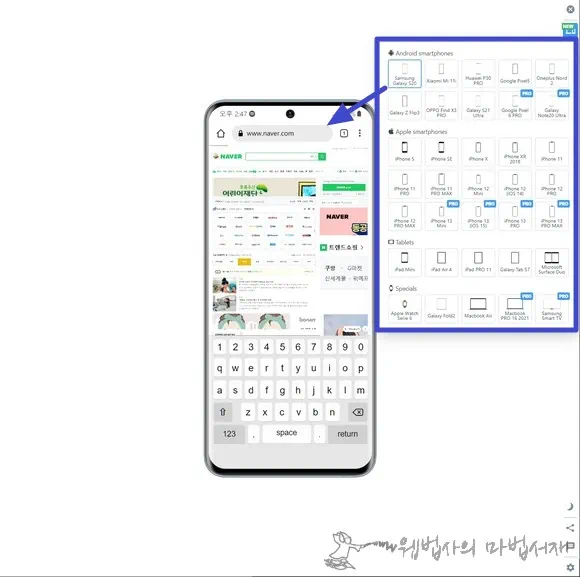
모바일 보기 모드에서 상단 우측에 있는 체인지 디바이스 아이콘을 클릭하면 스마트폰 기종을 변경할 수 있습니다. 아이폰, 갤럭시, 픽셀 등의 스마트폰뿐만 아니라 태플릿, 애플 와치, 맥북 등도 선택할 수 있습니다. 일부 기종은 프로 버전 사용자만 이용할 수 있네요.

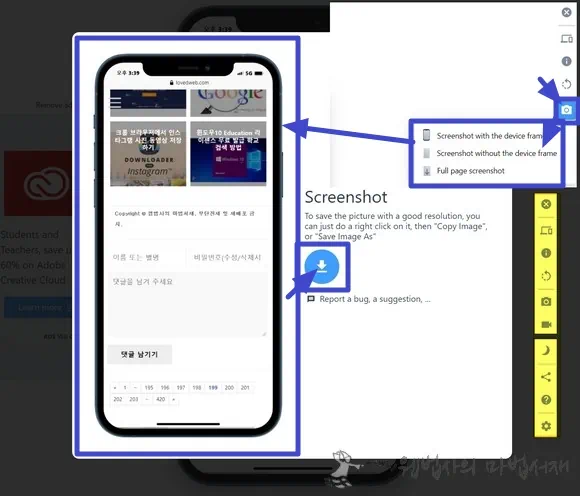
모바일 시뮬레이터는 화면 캡처 기능도 제공 됩니다. 모바일 보기 모드에서 우측 메뉴 중 카메라 모양 스크린샷(take a screenshot) 버튼 누르면 보고 있는 페이지를 캡처할 수 있습니다. 스마트폰 테두리 제외한 캡처나 전체 화면 스크린 캡처도 가능합니다. 화면 녹화 기능도 제공되어 움직이는 움짤 gif도 만들 수 있습니다. 비디오 모양 스크린 캐스트(take a screencast) 아이콘 누르면 화면 녹화 시작됩니다. gif는 파일 생성 시간이 조금 필요합니다. 용량도 좀 됩니다. gif는 공유 링크 생성하는 옵션이 있는데요. 서버에 업로드하고 링크가 생성되는 것이니 만천하에 공개되더라도 문제없는 것만 녹화하고 링크 생성하시기 바랍니다.
설정에서 브라우저의 상단 주소창 부분과 하단 바닥 메뉴 숨기기, 스마트폰 테두리 숨기기, 커서 변경 금지, 배경색 변경(다크 모드), 애널리틱스 추척 허용 등의 옵션이 제공되니 필요하다면 사용하시면 되겠습니다. 그런데 말입니다. 구글 머터리얼 디자인 리사이저는 어디로 사라진 것이죠? 404 오류 뜨고 있더군요. 어디로 옮겼나 싶어 찾아보았으나 아무리 찾아도 못 찾겠더라고요. 끝~