애드센스 앵커 광고는 페이지 상단 헤드 영역에 고정되어 노출됩니다. 모바일 페이지에서 페이지 상단 영역은 매우 중요합니다. 타이틀, 메뉴, 검색 등 중요한 기능을 담당하는 요소들이 자리 잡는 위치이기 때문입니다. 앵커 광고 위치를 하단으로 설정할 수 있는 방법이 있습니다. 정말 간단하고 쉽게 변경할 수 있습니다.
잘 모르는 분들을 위해 간략하게 설명하자면 앵커 광고는 애드센스 자동 광고 옵션 중의 하나입니다. 스마트폰 등 화면이 작은 모바일 기기에 노출되는 광고인데요. 자동 광고이다 보니 사이트의 모든 페이지 상단에 노출됩니다. 여기서 갈등이 시작되죠. 모든 페이지에 자동으로 광고를 노출시켜 주지만 중요한 요소들의 자리를 빼앗기에 고민을 안할래야 안 할 수가 없습니다. 8~9년 전 처음 선보였을 때는 이런저런 이유로 별 호응을 얻지 못하는 것 같았는데요. 몇 년 전에 불기 시작한 수익형 블로그 머니 파이프 라인 열풍 덕분인지 요즘은 정말 많은 곳에서 볼 수 있습니다.

웹법사의 마법서재 블로그에서는 앵커 광고를 사용하지 않았는데요. 설정은 해놓았으나 보진 못했을 겁니다. 모바일 웹에서만 노출되게 설정해 놓았으니까요. 작년에 앵커 광고가 큰 화면에도 노출되기 시작하였습니다. 그래서 이젠 고민할 필요가 없어졌습니다. 노출시켜야 하는 것이 맞습니다.
게시물 목차
애드센스 자동 광고 앵커 광고

애드센스 자동 광고의 하나인 앵커 광고는 위와 같이 스마트폰과 화면이 작은 모바일 기기의 상단과 하단에 노출됩니다. 상단은 헤더 영역 위에 노출되는데요. 페이지가 열릴 때 함께 노출되는 것이 아니고 방문자가 화면을 조금 끌어올려야 비로써 노출되기 시작합니다. 반면 푸터에 위치시켰을 때는 페이지와 동시에 노출됩니다. 순서에 따라 광고가 조금 늦게 로딩되지만 방문자가 아무런 동작을 하지 않더라도 노출됩니다. 앵커 광고는 헤더와 푸터에 배치된 요소를 밀어내거나 위에 노출되기에 해당 위치의 요소들이 앵커 광고에 의해 가려져 보이지 않게 될 수 있습니다. 이에 중요 기능 버튼이나 알림 영역과 겹치지 않도록 위치를 잘 선택하여야 합니다.

앵커 광고는 작은 화면의 모바일 기기와 스마트폰용 광고이었는데요. 작년에 옵션이 추가되어 가로길이 1,000픽셀을 넘는 기기에도 노출되게 되었습니다. 자동 광고 옵션에서 더 넓은 화면 옵션을 활성시키면 PC 등의 큰 화면에서도 노출됩니다. 앵커 광고는 1,000픽셀이 넘는 PC 등에서는 하단에 노출되며 위치 변경은 불가능합니다. 위치 변경이야 마음만 먹으면 할 수 있지만 구글 애드센스에서 공식적으로 위치 변경을 허용한 바는 없습니다.
모바일에서는 이전 광고 코드로 대체한 후 소스를 수정 편집하면 하단으로 위치를 옮겨 노출시킬 수 있습니다. 구글이 공식적으로 안내하는 방식이니 안심하고 따라 하시면 됩니다.
앵커 광고 페이지 하단 설정 방법

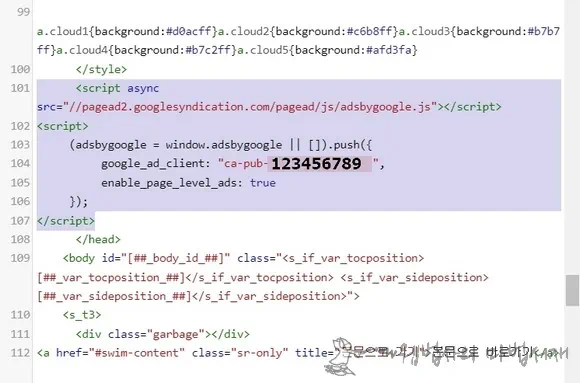
최근 사용되는 애드센스 자동 광고 소스 코드는 위와 같습니다. 한 줄짜리 스크립트 소스인데요. 복사하여 붙여 넣으면 두 줄로 되죠. 여하튼 최근에 생성되는 자동 광고 소스 코드로는 앵커 광고 위치를 설정할 수 없습니다. 예전에 사용되던 예전 방식의 스크립트 소스로 대체하여 사용하여야만 위치를 설정할 수 있습니다.

예전에 사용되던 자동 광고 소스 코드입니다. 이 소스 코드에서 쉼표 하나 찍고 한 줄만 추가해 주면 앵커 광고를 상단에서 하단으로 이동시킬 수 있습니다. true 뒤에 쉼표 하나 찍고 줄 바꿔 overlays: {bottom: true} 한 줄 넣어 주면 됩니다. 줄 안 바꿔도 되지만 똑같이 해줘야 마음이 놓이죠.

위와 같이 줄 바꾸고 보기 좋게 줄도 딱 맞춰 주시면 됩니다. 저 긴 소스 코드를 한 땀 한 땀 입력할 순 없으니 아래 소스 복사하여 사용하시면 됩니다. 물론 ca-pub- 뒤의 숫자는 본인의 애드센스 펍 코드로 변경하여 사용해야 합니다. 소스 코드는 스킨 html의 해드 영역에 넣으면 되는데요. </head> 바로 앞에 넣어주면 됩니다.
페이지 하단 노출되는 앵커 광고 소스 코드
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" crossorigin="anonymous"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-123456789",
enable_page_level_ads: true,
overlays: {bottom: true}
});
</script>
앵커 광고 하단 고정은 구글이 권장하는 방법

불안한 마음에 밤잠 설칠 분들을 위해 준비했습니다. 구글 애드센스 고객센터의 도움말 센터에 안내되어 있는 자동 광고, 앵커 광고의 페이지 상단 게재 중지하기입니다. 보시다시피 허용되는 변경 방식이니 안심하고 사용하여도 됩니다.

수익 기능을 사용하지 않는 블로그는 몇 가지 꼼수를 이용하여 모바일 웹에서 비교적 자유롭게 애드센스 광고를 노출시킬 수 있습니다. 꼼수를 이용하던 블로그에만 해당되는데요. 하단으로 위치를 옮긴 이전 광고 코드로 대체하였더라도 티스토리 모바일 웹에서는 효력이 없습니다. 여전히 상단에 고정되어 노출됩니다. 끝~