반응형 웹은 일반 사용자 입장에서는 크게 중요하지 않을 수 있겠지만 사이트와 블로그를 운영하는 사람들에게는 매우 중요합니다. 사이트와 블로그가 반응형 웹으로 구축되었느냐 아니냐는 하늘과 땅 차이입니다. 스마트폰으로 콘텐츠를 볼 수 있는 것과 볼 수 없는 것은 극과 극이니 말입니다. 몇 년 후에는 아마 우주와 땅 차이가 되지 싶은데요. 그만큼 반응형 웹은 정말 중요합니다.
티스토리 블로그의 반응형 웹 구축은 정말 쉽죠. 무료로 배포되는 반응형 스킨을 스킨을 사용하면 되니까요. 물론 비용을 약간 치루면 정말 멋진 반응형 스킨을 사용할 수 있습니다. 겉이 멋지다는 것이니 알맹이가 멋지다는 얘기는 아닙니다. 반응형 웹을 구축하였다 하더라도 검색 최적화에 따라 땅을 뚫고 지옥으로 직행 할 수 있으니까요. 반응형 스킨은 정말 잘 선택해야 합니다. 블로거들에겐 가장 중요한 부분일 수 있습니다.

구글이 제공하는 반응형 웹 테스트 도구인 리사이저를 이용하면 사이트 및 블로그의 반응형 웹 구축 상태를 확인할 수 있습니다. html이나 css를 잘 몰라도 확인할 수 있습니다.
반응형 웹 테스트 사이트 구글 리사이저

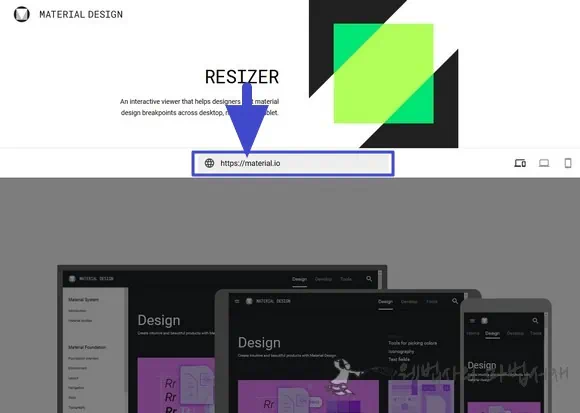
구글 머티리얼 디자인 사이트의 리사이저 도구 페이지에 방문합니다. 리사이저 페이지의 상단 입력란에 반응 형 디자인 상태를 살펴보고 싶은 사이트 주소를 입력하면 됩니다. 주소 입력하고 Enter 키 한 번 눌러주면 되네요.
구글 머티리얼 디자인 리사이저 페이지
https://material.io/tools/resizer

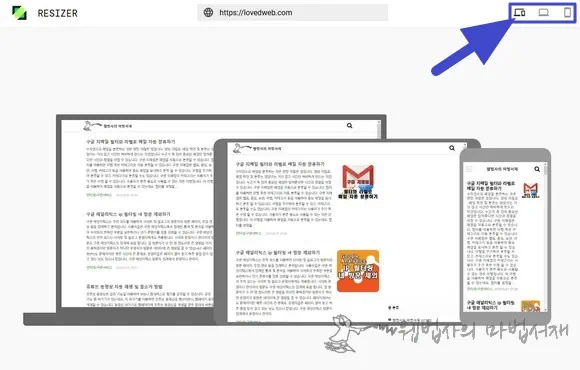
위와 같이 3가지 기기 크기로 보여질 것인데요. 티스토리 블로그의 경우 반응형 스킨을 사용한다면 PC, 태블릿, 모바일 크기에 맞게 잘 나올 것입니다. 상단 우측의 PC, 태블릿(랜탑), 모바일 아이콘을 선택하면 해당 기기의 크기로 사이트를 살펴 볼 수 있습니다.

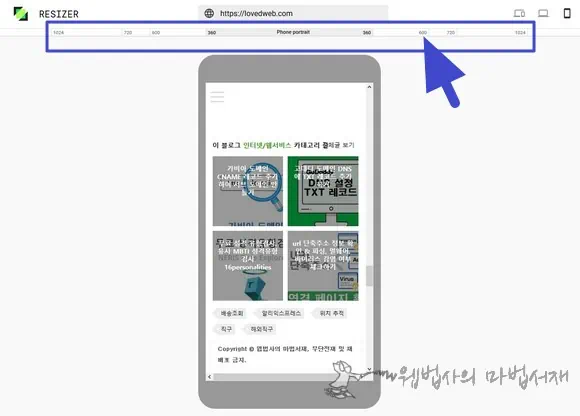
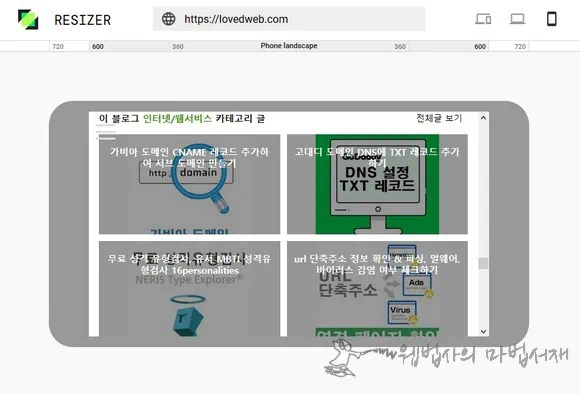
화면 가로 폭 크기를 선택하여 살펴 볼 수도 있습니다. 사용자 크기 지정은 할 수 없고 모바일은 스마트폰 크기에 대응하는 360, 600, 720, 1024 크기로 반응형 웹 디자인을 확인할 수 있습니다. 태블릿은 480, 600, 840, 960, 1280, 1440 크기로 확인할 수 있네요.

구글 리사이저로 웹법사 블로그 스킨을 확인해보니 모바일에서 가로 스크롤 바가 생깁니다. 모바일 기기에서 본문 폭이 스마트폰 화면 보다 큰 요소가 있다는 얘기인데요. 이런 것들을 체크할 수 있는 곳이 바로 구글 리사이저입니다.
그나저나 실제로 웹법사 블로그 스킨에 문제가 있다는 것인데요. 시간 날 때 스킨 css 살펴 보고 모바일에서 가로 크기를 조금 줄여줘야겠네요. 참고로 가로 스크롤 바 크기를 보면 여백만 조금 줄여줘도 해결할 수 있는 문제라는 것을 알 수 있습니다.

상단 주소 입력란을 선택하면 6가지 목록 열립니다. 구글 관련 사이트들이지만 반응형 웹으로 잘 구축된 사이트들이니 살펴 보시면 되겠습니다. 목록의 사이트들에 반응형 웹에 참고할 내용과 웹 소스들이 많으니 잘 살펴보세요. 끝~