10년 정도 파이어폭스를 사용해서 그랬을까요. 크롬 브라우저를 메인 브라우저로 변경하여 사용하고 있는데요. 다른 무엇보다도 크롬 브라우저에 검색 창이 하나만 있는 것이 너무 불편합니다.

파이어폭스 브라우저를 사용할 땐 이런 불편이 없었습니다. 크롬 브라우저는 메모할 곳이 없다 보니 어쩔 수 없이 메모장을 띄워 놓고 사용했습니다. 정말 너무 불편하더군요.

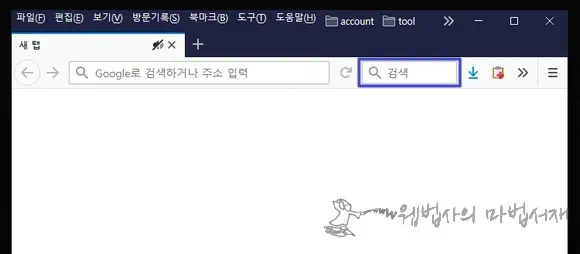
파이어폭스 브라우저는 왼쪽에 방문 페이지 주소 창이 있고, 우측에 보조 검색 창이 있습니다. 보조 검색에 메모할 것들을 잠시 붙여 넣고 사용하던 것이 버릇이 되어 그런지 크롬 브라우저에 보조 검색 창이 없는 것이 너무 불편했습니다. 메모장을 띄워 놓고 사용하는 것은 더 불편했고요. 그래서 크롬 브라우저의 탭을 메모장으로 사용할 수 있는 방법을 이용하여 불편을 해결해 보았습니다.
파이어폭스, 크롬, 오페라 등의 브라우저는 탭을 메모장처럼 사용할 수 있습니다. 브라우저 주소 창에 한 줄의 소스만 입력해 주면 해당 브라우저 탭에 텍스트 메모를 할 수 있습니다. 탭을 닫으면 입력한 내용이 삭제되기에 일회용 임시 메모장 정도로만 활용할 수 있습니다.
목차
크롬 탭 메모장으로 사용하기

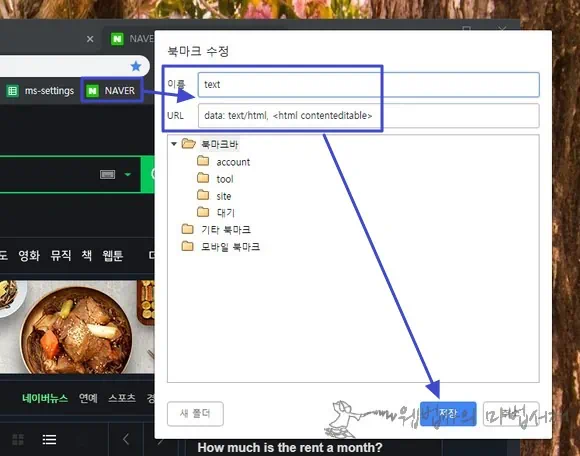
북마크 하나를 수정해 주면 보다 쉽게 브라우저 탭을 메모장으로 활용할 수 있습니다. 북마크 편집에서 이름은 text나 메모 등 적당한 것으로 변경해주고, URL에는 브라우저 탭 메모장 사용하기 소스를 입력합니다. 저장 버튼을 클릭하여 변경 내용을 저장해 주면 이후부터는 해당 북마크 클릭 시 탭에 임시 메모장이 열립니다.
브라우저 탭 메모장 사용하기 소스
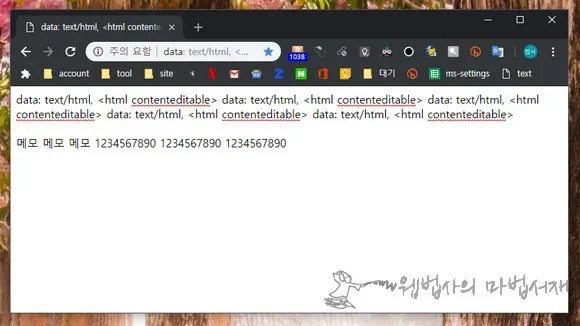
data: text/html, <html contenteditable>

북마크에서 브라우저 탭 메모장을 클릭하면 위와 같은 페이지가 열리고요. 메모장 사용하듯 텍스트를 입력할 수 있습니다. 저장은 안됩니다. html로 저장하면 되긴 하지만, html로 저장하면 편집이 조금 불편해지죠.

파이어폭스 브라우저에서도 같은 방법으로 탭을 메모장으로 사용할 수 있습니다. 하지만 파이어폭스 브라우저에는 보조 검색 창이 있기에 큰 의미 없죠.
크롬 탭 메모장 스타일 적용

브라우저 탭 메모장은 스타일을 설정할 수 있습니다. 파이어폭스, 크롬 등의 브라우저 모두 탭 메모장의 스타일을 설정하여 사용할 수 있습니다.
깃허브 @simonvreeman의 contenteditable.html(https://gist.github.com/simonvreeman/8005654) 페이지에 방문하면 보다 미려한 버전의 브라우저 메모장 스타일 소스를 구할 수 있습니다. 해당 소스를 URL에 입력해 주면 위와 같은 형태로 크롬 브라우저 탭을 메모장으로 사용할 수 있습니다. 상단 우측에 이메일 보내기 버튼도 있는데요. 클릭하면 윈도우의 앱 선택 창이 열리고 크롬, 아웃룩 등을 선택할 수 있습니다.
@simonvreeman의 contenteditable.html 소스
data:text/html;charset=utf-8,<title>TextEditor<%2Ftitle><style>body%7Bbackground%3A%23fbfbfb%3Bcolor%3A%23333%3Bmargin%3A0%20auto%3Bwidth%3A50rem%7Dtextarea%7Bbackground%3A%23fbfbfb%3Bborder%3A0%3Bcolor%3A%23333%3Bfont-family%3Asans-serif%3Bfont-size%3A2rem%3Bheight%3A98%25%3Bline-height%3A1.4%3Bmargin%3A0%20auto%3Boutline%3A0%3Bpadding%3A4rem%3Bwidth%3A100%25%7Dbutton%7Bbackground-color%3A%23fbfbfb%3Bborder%3A1px%20%23ccc%20solid%3Bcolor%3A%23999%3Bcursor%3Apointer%3Bfloat%3Aright%3Bmargin%3A10px%200%3Bpadding%3A5px%2010px%7D%40media%20%28max-width%3A768px%29%7Bbody%7Bwidth%3A100%25%3Bpadding%3A0%7Dtextarea%7Bpadding%3A10px%7Dbutton%7Bfloat%3Anone%7D%7D<%2Fstyle><body><button%20onclick%3D"sM%28%29%3B%20return%20false">Email%20this<%2Fbutton><textarea%20contenteditable%20id%3DTE%20spellcheck%3Dfalse%20placeholder%3DWrite...%20autofocus><%2Ftextarea><script>function%20sM%28%29%7Bvar%20a%3D"mailto%3A%3Fsubject%3D"%2Bescape%28"Text%20from%20TextEditor"%29%2B"%26body%3D"%2Bescape%28document.getElementById%28"TE"%29.value%29%3Bwindow.location.href%3Da%7D%3B<%2Fscript>
크롬 탭 메모장 스타일 한글 응용 버전

이메일 보내기 기능을 이용할 일도 없고, 영문으로 된 것이 거슬린다면 아래의 살짝 변환한 소스를 이용하시면 되겠습니다.
한국형으로 변환한 소스
data:text/html;charset=utf-8,<title>메모장<%2Ftitle><style>body%7Bbackground%3A%23fbfbfb%3Bcolor%3A%23333%3Bmargin%3A0%20auto%3Bwidth%3A50rem%7Dtextarea%7Bbackground%3A%23fbfbfb%3Bborder%3A0%3Bcolor%3A%23333%3Bfont-family%3Asans-serif%3Bfont-size%3A2rem%3Bheight%3A68%25%3Bline-height%3A1.4%3Bmargin%3A0%20auto%3Boutline%3A0%3Bpadding%3A4rem%3Bwidth%3A100%25%7Dbutton%7Bbackground-color%3A%23fbfbfb%3Bborder%3A1px%20%23ccc%20solid%3Bcolor%3A%23999%3Bcursor%3Apointer%3Bfloat%3Aright%3Bmargin%3A10px%200%3Bpadding%3A5px%2010px%7D%40media%20%28max-width%3A768px%29%7Bbody%7Bwidth%3A100%25%3Bpadding%3A0%7Dtextarea%7Bpadding%3A10px%7Dbutton%7Bfloat%3Anone%7D%7D<%2Fstyle><body><textarea%20contenteditable%20id%3DTE%20spellcheck%3Dfalse%20placeholder%3D메모...%20autofocus><%2Ftextarea>

배경 색상을 변경하고 싶다면 background의 #fbfbfb을 변경하면 됩니다. 폰트 색상은 color의 #333을 변경하면 되네요. 글씨 크기는 font-size의 2rem을 수정하면 되고요. 그럼 끝~