무료 아이콘 폰트 하나 소개하겠습니다. 아이콘 폰트이라는 것이 있습니다. 예전에는 딩뱃 폰트라고 하기도 하고 특수 문자라고 하기도 했었는데요. 요즘은 아이콘 폰트(Icon font)라고 하는 것 같습니다. 이 아이콘 폰트는 쉽게 특수 문자 혹은 상형 문자라고 이해하시면 됩니다.

아이콘 폰트는 폰트와 마찬가지로 무료로 사용할 수 있는 것도 있고 유료인 것도 있습니다. 무료 아이콘 폰트 중에서도 용도에 따라 사용 제약이 있는 것이 있는데요. 상업용으로도 사용할 수 있는 무료 아이콘 폰트를 하나 소개 드립니다.
참고로 폰트고 프로그램이고 프리웨어 라이선스라고 하더라도 상업용 사용 금지인 경우가 많습니다. 상업용으로 사용하실 분들은 라이선스 꼼꼼히 확인한 후 사용하셔야 합니다.
목차
무료 아이콘 폰트
이 글을 찾아 오셨으니 잘 아시겠지만 아이콘 폰트는 컴퓨터에서도 사용할 수 있지만 보통 웹에서 사용합니다. 사이트 스킨 등에 아이콘을 대체하여 사용합니다.
아이콘 폰트를 이용하면 사이트 혹은 블로그에서 아이콘 이미지 없이 아이콘을 사용한 것과 같은 효과를 낼 수 있습니다.

스마트폰 보급이 확산되며 이 아이콘 폰트가 많이 사용되기 시작했습니다.
사이트에 사용된 이미지를 줄여 로딩 속도를 높일 목적으로 아이콘 폰트를 많이 사용하기 시작하였는데요. 효과가 있다 보니 많은 사이트들이 스킨의 온갖 이미지들을 이 아이콘 폰트로 대체하여 사용하고 있습니다.
한국 사이트들은 아직이지만 해외 사이트들은 이미 대부분 이 아이콘 폰트를 사용하고 있습니다.
벡터 그래픽 아이콘 툴킷 XEIcon

벡터 그래픽 아이콘 툴킷 XEIcon을 이용하면 사이트의 많은 아이콘 이미지들을 아이콘 폰트로 대체할 수 있습니다.

XEIcon의 특징은 위와 같습니다.
참고로 XEIcon은 익스프레스엔진(XpressEngine)이 만들어 배포하는 것인데요. 오래전에 네이버가 익스프레스엔진을 인수하였으니 아이콘 폰트 XEIcon은 네이버가 제작 및 배포한다고 봐도 무방합니다.
벡터 그래픽 아이콘 툴킷 XEIcon은 웹폰트나 스타일 파일처럼 스킨 헤드 영역에서 link로 끌어다 사용하거나 혹은 style.css 파일에서 임포트로 불러와 사용하면 됩니다.
CDN을 이용해도 임포트로 해도 소스 한 줄이면 됩니다. 편하거나, 필요한 방법을 이용하여 사용하면 됩니다.
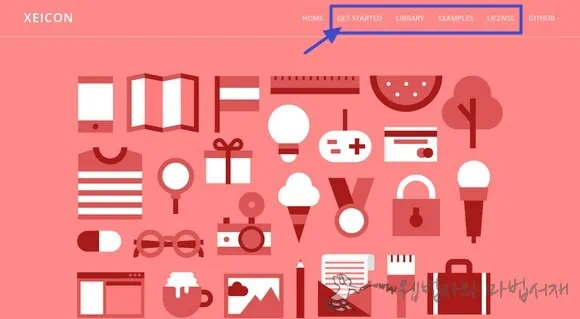
GET STARTED 페이지에 설치 방법이 상세하게 설명되어 있으니 살펴 보시면 되겠고요. 참고로 아이콘 폰트 XEIcon은 html 태그로 사용할 수 있고, 유니코드로도 사용할 수 있습니다. 단, 유니코드는 지원하지만 유니코드 표는 제공하지 않습니다.

XEIcon 아이콘 폰트 종류는 800개 정도 되는 것 같습니다. 없는 것 빼곤 다 있으니 필요하신 분들은 잘 사용하시면 되겠습니다.
아이콘 폰트 XEIcon 사용 예시
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css">
<i class="xi-firefox xi-1x" style="color:#ff9d00"></i>
<i class="xi-gmail xi-2x" style="color:#cb2027"></i>
<i class="xi-kakaotalk xi-3x" style="color:#ffeb00"></i>
<i class="xi-naver xi-4x" style="color:#1dc800"></i>
<i class="xi-android xi-5x" style="color:#ccde50"></i>예시 : 소스 6줄을 티스토리 글쓰기(html 모드)에 입력하면
입력한 클래스 명의 아이콘 폰트 XEIcon이 요렇게 나옵니다. 아이콘 폰트 XEIcon은 이미지처럼 사용해도 되고, 링크를 걸어 사용해도 됩니다. 아이콘 폰트 색상은 입맛대로 변경할 수 있고, 크기는 x5까지 선택할 수 있습니다. style.css을 이용하면 폰트 크기를 더 크게 키우는 것도 가능합니다.
리스트, 테두리, 들여쓰기, 회전 등 당연히 가능하고요. xi-spin 클래스를 이용하여 아이콘 폰트를 빙글 빙글 회전 시킬 수 있습니다. 효과는 몇 가지 안되지만 EXAMPLES 페이지에 설명 되어 있으니 살펴 보시고요.
무료 아이콘 폰트 XEIcon 설치
무료 아이콘 폰트
웹법사의 마법서재 블로그 스킨 공유 버튼 이미지와 기타 등등의 아이콘 이미지들을 모두 아이콘 폰트로 변경할 예정입니다. 시간 날 때마다 하나 하나 변경할 생각이네요. 끝~