이 글을 어느 카테고리로 분류해야 할지 2분 정도 고민했습니다. 웹서비스이긴 한데요. 일반적으로 사용하는 웹서비스가 아닙니다. 사이트 운영자들도 이용하긴 하겠지만 숫자로 보면 블로거들이 가장 많이 사용할 서비스이기에 블로그팁 카테고리로 분류하였습니다.

오늘 소개하는 것은 바로 이것입니다. 구글 애드센스의 일치하는 콘텐츠요. 일치하는 콘텐츠를 간략하게 소개하고 그리고 일치하는 콘텐츠의 디자인을 변경하는 방법을 설명드리겠습니다.
목차
애드센스 일치하는 콘텐츠

애드센스에 방문한 후 일치하는 콘텐츠로 진입합니다. 일치하는 콘텐츠에 승인된 사이트가 등록되어 있어야만 일치하는 콘텐츠 광고 단위를 생성할 수 있고, 운영도 할 수 있습니다.

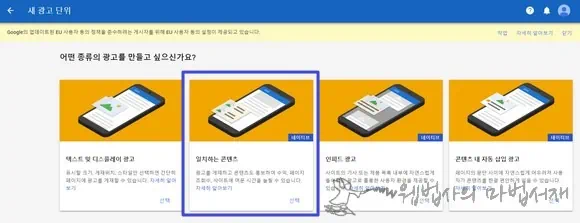
일치하는 콘텐츠는 광고 단위에서 만들 수 있습니다. 새 광고 단위를 클릭한 후

일치하는 콘텐츠를 선택하면 일치하는 콘텐츠 광고 단위를 생성할 수 있습니다.

일치하는 콘텐츠 단위는 텍스트 및 디스플레이 광고 단위와는 조금 다른 방법으로 생성 및 수정할 수 있는데요. 방법은 크게 어렵지 않습니다.

스타일에서 font 종류 선택해주고, 제목 글자 색상과 배경 색상을 선택 합니다. 기본 설정으로 사용해도 큰 문제 없고요. 생성한 일치하는 콘텐츠 단위는 언제든 수정이 가능하니 디자인을 변경하고 싶을 때 스윽 방문하여 수정해 주시면 됩니다.
참고로 애드센스 일치하는 콘텐츠의 광고 옵션은 기본이 수익 창출입니다. 수익 창출 기능을 비활성 시키고 싶다면 설정을 변경해주면 됩니다.

폰트와 배경 색상은 선택하거나, 직접 색상 코드를 입력하여 설정할 수 있습니다.

일치하는 콘텐츠 단위는 반응형과 맞춤형 중 하나를 선택할 수 있습니다. 특별한 경우가 아니라면 반응형으로 설정하는 것이 좋습니다.

설정이 끝났다면 저장 및 코드 생성 버튼을 클릭합니다. 생성한 일치하는 콘텐츠 단위의 코드를 블로그 스킨 적당한 위치에 추가해줍니다.

웹법사의 마법서재는 우측 사이드바 위젯으로 추가하였습니다. 위와 같이 기본 소스를 사용하면 기본 디자인의 반응형 일치하는 콘텐츠로 표시 됩니다. css에서 적당히 내부 외부 여백을 설정해주면 되겠고요.

일치하는 콘텐츠 기본형 디자인입니다. 썸네일과 우측에 제목이 표시 됩니다. 만약 일치하는 콘텐츠의 기본형 디자인이 마음에 들지 않는다면 다른 형태의 디자인으로 변경하여 사용할 수 있습니다.
일치하는 콘텐츠 디자인 변경하기

일치하는 콘텐츠 단위는 기본 디자인이 이미지와 텍스트 나란히 표시입니다. 디자인을 텍스트 위에 이미지 표시와 텍스트만 표시 디자인으로 변경할 수 있습니다. 추가로 카드 모양으로 표시되게 할 수 있기에 총 6가지 디자인을 사용할 수 있습니다. 일치하는 콘텐츠 단위는 행과 열의 표시 숫자도 변경할 수 있습니다. 구글이 ‘반응형 일치하는 콘텐츠 단위를 맞춤설정하는 방법‘ 안내하는 방법이니 걱정하지 않으셔도 됩니다.
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– pbad –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-format=”autorelaxed”
data-ad-client=”ca-pub-xxxxxxxxx”
data-ad-slot=”1234567890″></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
반응형 일치하는 콘텐츠 단위의 ‘기본 디자인’ 소스 코드는 위와 같습니다.
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– pbad –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-xxxxxxxxx”
data-ad-slot=”1234567890″
data-matched-content-ui-type=”image_card_sidebyside”
data-matched-content-rows-num=”4″
data-matched-content-columns-num=”1″
data-ad-format=”autorelaxed”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
반응형 일치하는 콘텐츠 단위의 ‘기본 디자인 카드’ 모양으로 표시하게 하는 소스 코드는 위와 같습니다. 이런식으로 파란색 소스 부분을 추가하여 디자인을 변경할 수 있고, 행과 열의 표시 숫자도 변경할 수 있습니다.
data-matched-content-ui-type=”image_card_sidebyside” 디자인
data-matched-content-rows-num=”4” 열
data-matched-content-columns-num=”1” 행
녹색으로 표시한 부분은 원하는 디자인과 숫자로 변경하면 됩니다. 다만 숫자는 최소 1개, 최대 30개까지 표시할 수 있는 조합이어야 합니다. 최소는 1×1이 되겠죠. 최대는 5×6이나 1×30 등 까지만 가능합니다.
“image_sidebyside” 기본형
“image_card_sidebyside” 기본형 카드
“image_stacked” 텍스트 위에 이미지 표시
“image_card_stacked” 텍스트 위에 이미지 표시 카드
“text” 텍스트
“text_card” 텍스트 카드
디자인은 위와 같이 총 6가지로 변경할 수 있습니다.
data-matched-content-rows-num=”4,2″
data-matched-content-columns-num=”1,2″
data-matched-content-ui-type=”text,image_stacked”
위와 같이 디자인에 text,image_stacked를 입력하고, 열을 4,2로 행을 1,2로 하면 일치하는 콘텐츠를 반응형으로 구현할 수 있습니다. 위와 같이 설정하면 모바일에선 텍스트 4×1로 표시되고, 컴퓨터에선 기본형 2×2로 표시 되네요. 그럼 끝~