마크쿼리 스킨에는 관리자에게만 보이는 메뉴들이 있습니다. 스킨마다 다르긴 하지만 기본적으로 티스토리 스킨에는 관리자에게만 보이는 메뉴들이 있습니다. 관리자에게만 보여지는 메뉴가 있고, 관리자만 접속할 수 있는 링크가 있는데요. 이 두 개는 전혀 다른 것입니다.

마크쿼리 스킨 상단 메뉴에 있는 관리자, 글쓰기는 모든 사람이 볼 수 있지만 관리자만 접근할 수 있습니다. 반면 본문 제목 하단에 위치한 메뉴는 관리자에게만 보이며 관리자만이 접근 할 수 있습니다.
목차
마크쿼리 스파이더웹 관리자 메뉴

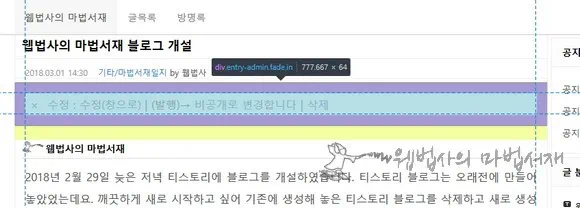
마크쿼리 스파이더웹 스킨의 관리자 메뉴는 위와 같은 본문 상단에 보여집니다. 이미 한 번 수정한 상태인데요. 원 소스를 사용한다면 관련글(트랙백) 메뉴도 표시됩니다.

관리자 메뉴 공간 참 많이 잡아 먹습니다.

관리자에게만 보여지는 메뉴이기에 공간 잡아 먹는 문제는 관리자에게만 해당 되게 되는데요. 관리자만 사용하는 메뉴이니 딱 필요한 것만 남겨 놓으면 되겠지요. 불필요한 것들은 싹 제거해 주고요.
마크쿼리 스파이더웹 관리자 메뉴 편집 방법

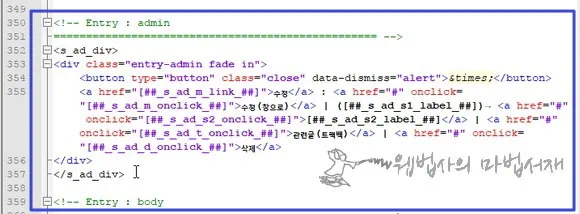
관리자 메뉴는 스킨 소스에서 <s_ad_div>와 </s_ad_div> 사이에 위치해 있습니다. 관리자 메뉴가 불필요하다면 <s_ad_div>부터 </s_ad_div>까지 모두 제거해 주면 됩니다. 원본 소스 기준으로 352번째줄부터 357까지 지워주면 되네요. 참고로 위와 아래쪽의 주석도 불필요한 부분이니 350번째줄에서 359까지 싹 날려 줘도 되네요.

관리자 메뉴 지울 때는 반드시 <a href= ~ </a>까지 시작 되는 부분부터 닫히는 부분까지 모두 제거해 주어야 합니다. 필요한 것만 딱 남겨 놓고 스킨 저장 버튼을 클릭하면

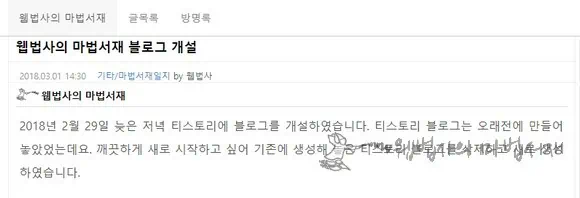
위와 같이 남겨 놓은 메뉴만 남게 됩니다. 끝~