다들 아시겠지만 카카오스토리 채널이라고 카카오에서 운영하는 SNS 서비스가 있습니다. 이 카카오스토리 채널도 공유 버튼 구독 버튼을 제공합니다. 글 하단 부분에 카카오스토리 공유 버튼이 있으니 살펴 보시면 되겠고요.

카카오스토리 채널의 소식 받기 버튼은 이렇게 생겼습니다. 사이트나 블로그 등 웹페이지에 버튼을 추가하여 사용할 수 있습니다. 카카오스토리 채널 소식 받기 버튼은 회원 가입 없이 무료로 만들 수 있는데요. 이게 의미 없죠. 카카오스토리 회원만 채널을 운영할 수 있으니 말입니다.
목차
카카오스토리 채널 소식 받기 버튼

카카오 개발자 사이트의 ‘카카오스토리 소식받기 페이지‘에 방문합니다. 이곳에서 카카오스토리 채널 소식 받기 버튼의 소스를 생성할 수 있습니다.

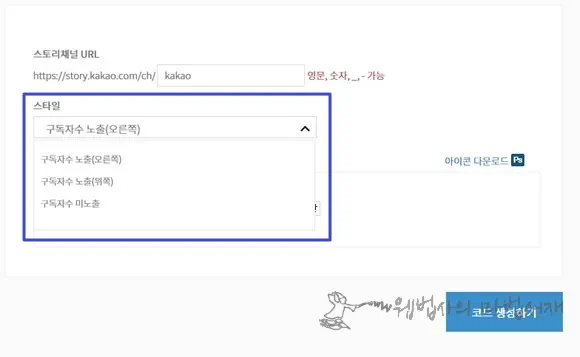
버튼 스타일은 3가지가 제공 됩니다.

카카오스토리 채널 URL을 입력하고 스타일 선택한 후 코드 생성하기 버튼을 클릭하면

위와 같이 커다란 창이 뜨며 소스 코드가 나타납니다. 1번 소스는 스킨 <body></body> 뒤에 추가하는 것을 권장한다고 하니 뭐 그렇게 해주면 됩니다. 꼭 그렇게 하지 않아도 되긴 하지만요. 만약 카카오톡 개발자 사이트에서 앱을 생성하여 사용하고 있다면 이미 SDK를 사용하고 있는 경우 탭의 소스를 이용하셔도 됩니다. 조금 귀찮지만 쬠끔의 기능을 더 사용할 수 있으니까요.

티스토리 블로그의 경우 1번 소스는 위와 같이 </body> 위에 삽입해주면 됩니다. 위쪽에 넣어 주어도 되지만 그럼 본문이 먼저 나와야 하니 바닥에 넣어 줍니다.

2번 소스는 스킨에서 카카오스토리 채널 소식 받기 버튼을 추가할 위치에 추가해 주면 되는데요. 티스토리 블로그의 경우에는 조금 귀찮더라도 사이드바 html 배너출력을 이용하여 넣어 줍니다. 왜? 잘 작동하는지 그리고 로딩 속도를 저해하는지 살펴 보고 그리고 스킨에 넣어주는 것이 좋으니까요.

html 배너출력에 카카오스토리 채널 소식 받기 2번 소스를 넣은 후 사용자 모듈에 저장 체크하고 확인 버튼 클릭해 줍니다. 이렇게 하면 스킨은 건들이지도 않고 위젯을 언제든지 넣었다 뺐다 할 수 있습니다.

html 배너출력으로 사이드바 위젯 위치 잡아 주고 변경사항 저장 버튼 클릭해주면

이렇게 사이드바에 카카오스토리 채널 소식 받기 버튼이 보여지게 됩니다. 잠시 살펴 보고 사이드바 위젯을 비활성 시켰기에 지금은 없습니다. 페이스북 페이지, 구글 플러스 페이지와 함께 자리 잡아 넣어줄 생각이네요.
카카오스토리 채널 소식 받기 버튼 실제 적용 모습
실제 모습은 위와 같습니다. 클릭하면 웹법사의 마법서재 카카오스토리 채널 소식을 받게 됩니다. 소식 받기는 언제든지 취소할 수 있으니 잘 작동하는지 한 번씩 클릭해 보시면 되겠습니다. 이렇게 소식 받는 사람이 1 늘어가게 되는 거죠. 끝~