티스토리 반응형 스킨 마크쿼리 스파이더웹은 스킨의 링크 색상이 통일이 안되어 있습니다. 본문의 링크 색상과 댓글의 링크 색상이 다릅니다

마크쿼리 스파이더웹 본문의 링크 색상은 #428bca입니다. 링크에 마우스를 올리면 #2a6496 색으로 바뀌며 밑줄이 그어지고, 커서도 손가락으로 바뀝니다.

제목 아래의 카테고리 링크 색상은 본문과 같은 #428bca 색상입니다.

댓글에 있는 댓글 주소, 수정, 답글 달기도 본문 링크 색과 같습니다. 하지만 닉네임 부분의 색상은 또 다른 색으로 되어 있습니다.

사이드바의 링크 색상은 조금 다른 형태입니다. 일반 텍스트처럼 #555으로 되어 있는데, 마우스를 올리면 #428bca 색상으로 바뀝니다.
이렇게 제각각으로 되어 있는 마크쿼리 스파이더웹의 링크 색상을 변경하는 방법을 알려드리겠습니다. 단순히 변경하는 것에 그치지 않고 보다 편하게 수정하고 관리할 수 있는 방법도 알려드리겠습니다.
목차
마크쿼리 스파이더웹 본문 및 댓글 링크 색상 변경 방법

티스토리 스킨 편집화면으로 설명해야 하나 캡쳐 문제로 에디터 창으로 설명 드리겠습니다. 마크쿼리 스파이더웹의 스타일은 CSS 파일에서 수정할 수 있습니다. 하지만 압축된 CSS이기에 상당히 복잡합니다. 눈으로 찾는 것은 거의 불가능합니다. Ctrl + F4 키를 누르면 검색으로 찾을 수 있는데요. #428bca으로 검색하여 해당 링크 스타일 부분을 찾아 줍니다. 참고로 압축된 CSS는 검색도 잘 안되는 경우가 있습니다.

원본 소스 상 CSS 7번째 줄에서 2개의 일치되는 결과가 찾아질 것인데요. 줄은 의미 없습니다. 거의 대부분의 스타일이 7번째 줄에 속해 있으니까요. 검색된 #428bca 몇 줄 위에 보면 html{font-size:62.5%;-webkit-tap-highlight-color:rgba(0,0,0,0)} 부분이 있습니다. 이곳부터 p{margin:0 0 13px}까지의 스타일 소스를 선택한 후 Ctrl + C 키를 눌러 클립 보드로 복사해줍니다. 복사한 후 선택한 소스는 삭제해줍니다.

CSS 편집 하단에 복사한 소스를 붙여 넣어 주고 일단 저장 버튼을 클릭하여 변경 내용을 저장해 줍니다. 하단에 붙여 넣은 소스는 위와 같이 보기 좋게 줄바꿈 해줍니다. 정리하고 보면 한눈에 잘 들어오죠.
a{color:#428bca;text-decoration:none} 부분이 링크 색상 소스입니다. #428bca을 변경해주면 스킨의 많은 링크들을 원하는 색상으로 바꿔줄 수 있습니다.

위와 같이 #339900으로 변경해주면

본문 링크와 제목 아래 카테고리, 댓글의 댓글에 있는 댓글 주소, 수정, 답글 달기 등의 링크 색상이 모두 녹색으로 변경 됩니다.
a:hover,a:focus{color:#2a6496;text-decoration:underline} 부분이 링크에 커서 올렸을 때의 색상과 밑줄 쳐지는 소스입니다. a:hover,a:focus{color:##339900;text-decoration:none}으로 변경해주면 색상 변화 없고, 밑줄도 표시되지 않습니다.

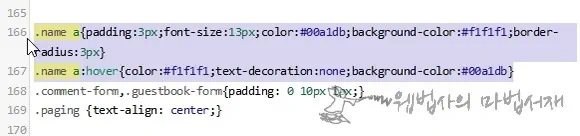
위와 같은 방법으로 댓글 작성자 링크도 수정하시면 되겠습니다. .name a를 찾아 #00a1db로 되어 있는 색상을 변경해주고 그리고 .name a:hover의 #f1f1f1로 되어 있는 링크 색상과 배경색 #00a1db을 변경해주면 되네요.

사이드바 링크도 같은 방법으로 수정하면 됩니다. 압축 되어 있는 CSS 부분에서 해당 소스를 찾아 빼내어 하단에 붙여 넣고 정리해 놓으면 편합니다. 그러면 언제든지 입맛대로 바꾸는 것이 쉬우니까요.
뭐가 어떤 스타일 소스인지 어떻게 아냐? 나는 웹맹이라 모르겠다굽쇼? 브라우저에서 F12키 누르면 개발자 도구 창이 뜹니다. 그것으로 확인할 수 있습니다. 원래는 파이어폭스 부가기능 파이어버그로 시작된 것이었는데요. 요즘은 브라우저에서 개발자 도구 다 지원합니다.
브라우저 개발자 도구의 요소 검사

개발자 도구 사용 예를들자면, 페이지 번호의 숫자 크기, 링크 색상, 박스 크기 등이 마음에 안든다. 저걸 입맛대로 바꾸고 싶다면 우선 해당 부분에 마우스 커서를 올린 후 마우스 우클릭 버튼을 클릭합니다. 컨텍스트 메뉴가 펼쳐지면 요소 검사를 클릭해 줍니다.

개발자 도구 창이 열리며 해당 요소의 소스를 적나라하게 확인할 수 있습니다. 우측에 보여지는 스타일을 변경하면 브라우저에 즉시 반영됩니다. 실제로 적용 되는 것이 아니고 미리 보기 처럼 미리 변경해 볼 수 있으니 마음껏 변경해 보면 되겠고요. 마음에 드는 스타일을 완성하였다면 CSS 편집 창을 열어 소스를 변경해주면 됩니다. 참 쉽죠~ 참고로 개발자 도구는 브라우저에 따라 다른 형태일 수 있고 그리고 설정에 따라 페이지 하단에서 열리 수 있습니다. 끝~