마크쿼리 스파이더웹 스킨에는 불필요한 소스들이 조금 있습니다. 이 불필요한 소스를 스킨에서 제거해주면 마크쿼리 스파이더 웹 스킨의 로딩 시간이 크게 개선됩니다.

마크쿼리 스파이더웹의 스킨의 로딩 속도를 대폭 개선하고 싶다면 ‘마크쿼리 로딩 속도 개선 방법‘ 글을 참고하시고 해결 하시면 되겠습니다. 오늘 제거하는 소스 부분은 로딩 속도를 조금 더 끌어 올릴 수 있는 것들이네요. 아주 쬐끔 눈꼽만큼이요.

로딩 속도 저하의 주범을 잡다 깜박하였는데요. 스킨 사이드바의 Articles 위젯과 Trackbacks 위젯도 불필요한 부분입니다. Articles 위젯은 사이트바 최근글에 썸네일을 보여주는 목적으로 사용된 소스인데요. 현재는 재구실을 하지 못하고 있습니다. 트랙백은 티스토리에서 이미 오래전에 기능을 죽였기에 삭제하는 것이 좋습니다. 두 위젯 모두 제 기능을 못하고 있으니 삭제해주시면 되겠습니다.
마크쿼리 스파이더웹 불필요한 소스 삭제

스킨 소스에서 사이드바 부분에 있는 Articles 위젯을 찾아 모두 제거해 줍니다. 파란 박스친 소스 부분을 지워주면 되는데요. 원본 소스 기준으로 498번째줄부터 510까지 지워 주면 됩니다.

사이드바 부분에 있는 Trackbacks 위젯도 모두 제거해 줍니다. 원본 소스 기준 526번째줄에서 540번째줄까지 지워주면 됩니다.

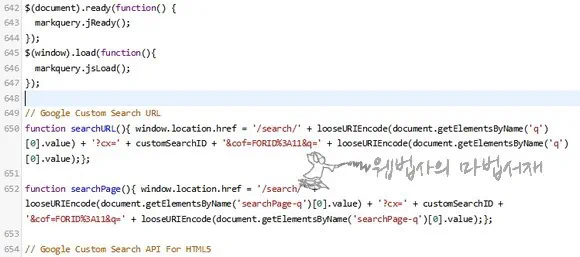
마크쿼리 스파이더웹 스킨 상단의 대형 이미지 슬라이드쇼와 스킨 바닥 아래의 빌드 부분을 제거하였다면 해당 자바스크립트 소스도 불필요해집니다. 원본 소스 기준 676번째줄부터 682번째줄까지를

이렇게 싹 삭제해 주면 됩니다.

Articles 위젯이 제 기능을 못하고 있으니 해당 자바스크립트 소스도 삭제해 줍니다. 스킨 바닥의 빌드 부분을 제거 하였다면 animsition 소스도 함께 삭제해 주시고요. 파란 박스친 소스들을 제거해 주면 되는데요. 신중하게 삭제해야 하니 위 캡쳐 이미지를 차근 차근 살펴 본 후

위와 같이 불필요한 소스들을 모두 삭제해 줍니다. 불필요한 소스를 삭제하였다면 저장 버튼을 클릭하여 변경된 내용을 저장해줍니다. 오늘은 여기까지~ 끝~