새로 시작하니 좋은 점도 있습니다. 글 쓸 것이 넘쳐 흐르네요. 다소 귀찮긴 하지만 새 부대에는 새 술을 담아야하잖아요. 그래서 티스토리에 반응형 스킨 마크쿼리 스파이더웹을 업로드하고 적용하는 방법을 설명드리도록 하겠습니다.

스킨 업로드 및 변경 방법에 그치지 않고 아주 그냥 마크쿼리 스파이더웹 스킨 수정의 끝을 보도록하겠습니다. 4.0 버전이 마지막 버전이니 이 버전으로 말입니다.
마크쿼리 스파이더웹 스킨 업로드 및 적용 방법

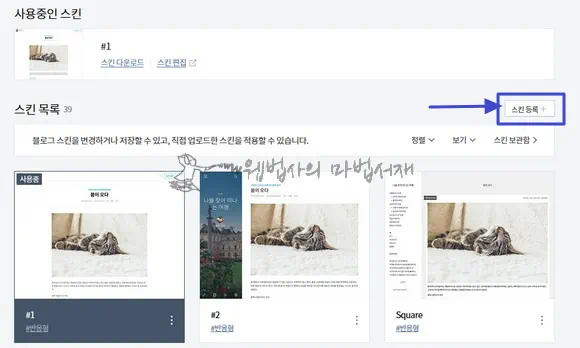
티스토리 블로그 관리 화면에서 꾸미지 > 스킨 변경으로 진입합니다. 스킨 변경 화면에서 우측 상단의 스킨 등록 버튼을 클릭합니다.

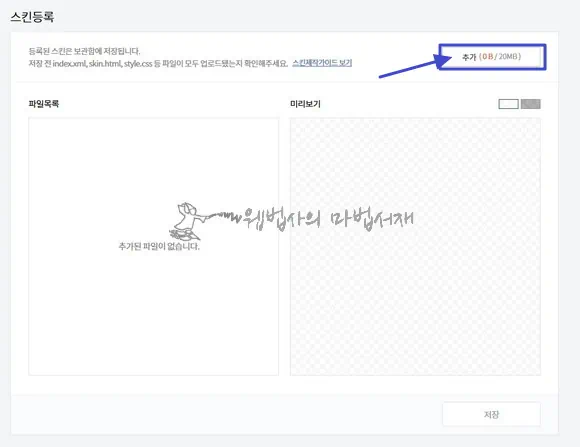
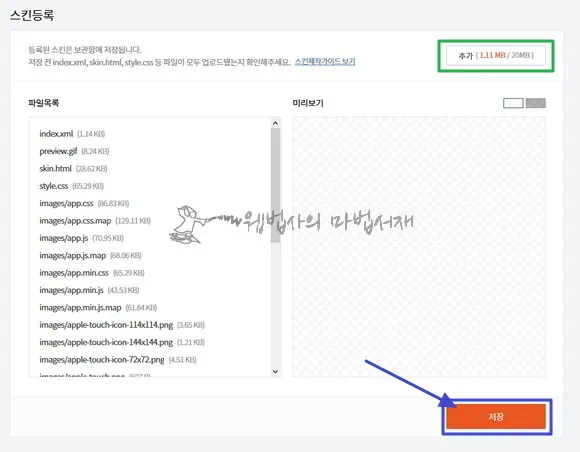
스킨등록 화면이 열리면 우측 상단의 추가 버튼을 클릭합니다. 참고로 티스토리 블로그의 스킨 파일은 두 번에 나눠 업로드 해야 합니다.

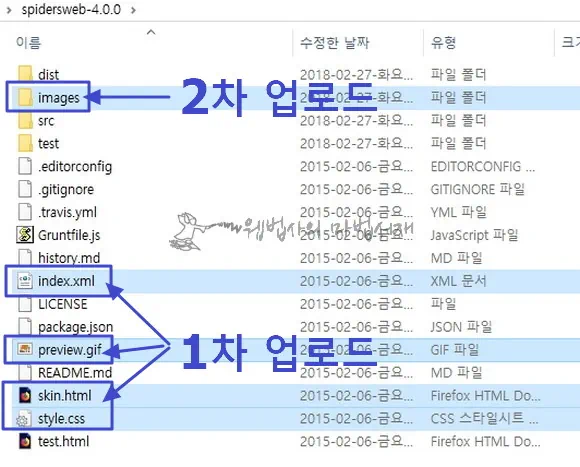
1차 업로드에는 index.xml, preview.gif, skin.html, style.css 4개의 파일만 업로드 할 수 있습니다. 1차 업로드 때 4개의 파일만 업로드 하면 되고요. 2차 업로드 때 이미지 폴더 안의 파일들을 업로드 하면 됩니다.

1차 업로드 끝나면 바로 추가 버튼 클릭하여 2차 업로드를 진행 합니다.

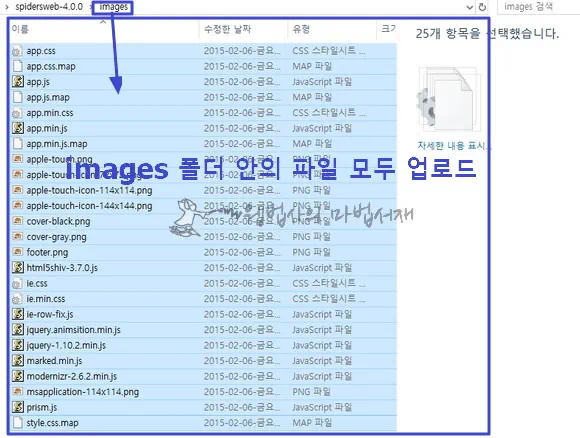
마크쿼리 스킨의 images 폴더 안에 있는 모든 파일을 업로드 하시면 됩니다.

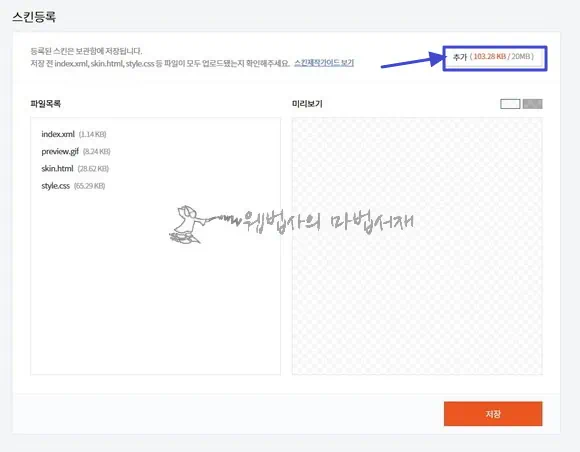
필요한 파일들만 업로드하면 1.11MB 용량입니다. 업로드한 스킨의 저장을 위해 하단 우측의 저장 버튼을 클릭합니다.

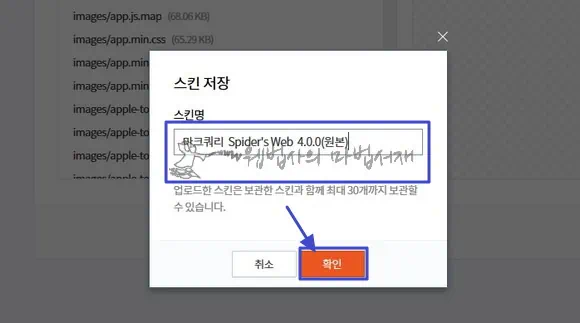
적당한 스킨명을 입력한 후 확인 버튼을 클릭하면 업로드한 마크쿼리 스파이더웹 스킨이 저장 됩니다.

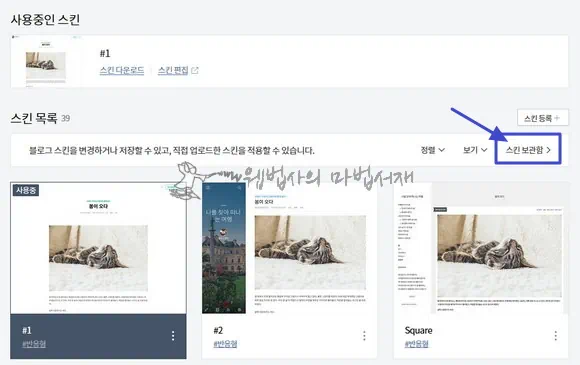
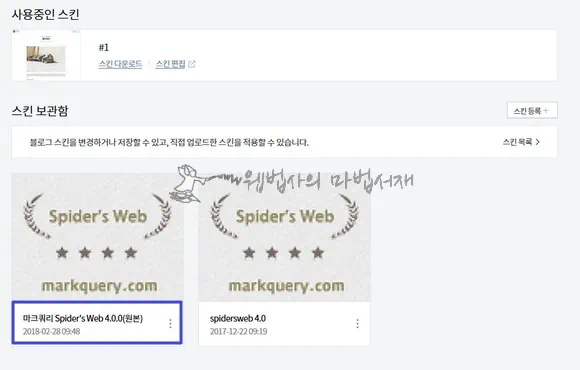
스킨이 저장되면 다시 스킨 변경 화면으로 되돌아 오는데요. 스킨 보관함을 클릭하여 진입합니다.

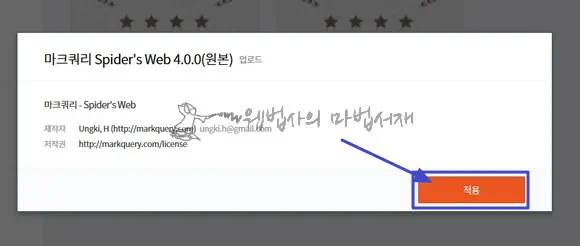
업로드한 마크쿼리 스킨을 클릭하면

위와 같이 팝업 창이 뜨게 됩니다. 적용 버튼을 클릭하면

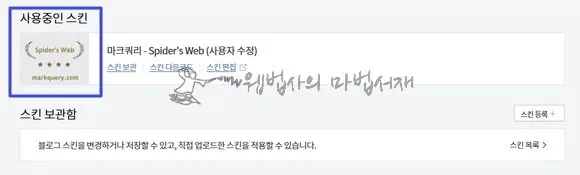
마크쿼리 스파이더웹 스킨이 적용 됩니다. 스킨 변경 화면에서 보이는 스킨도 같은 방법으로 적용 시킬 수 있습니다. 적용 클릭하면 스킨이 변경되니 주의하시고요.

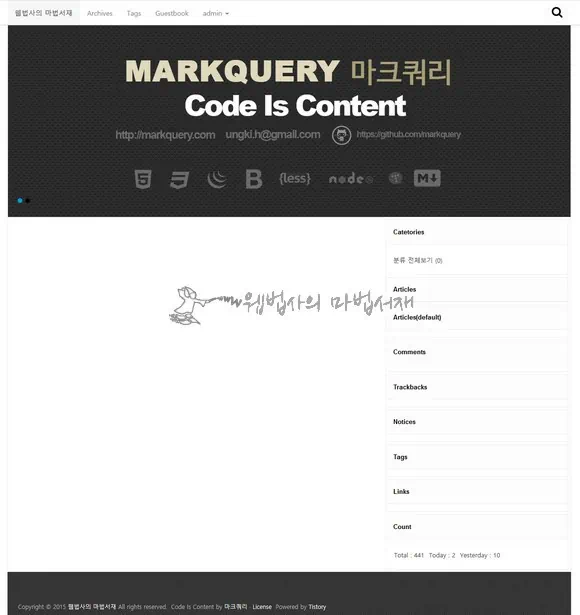
적용한 마크쿼리 스킨의 모습은 위와 같습니다. 기본 그대로의 상태인데요. 오래된 스킨이다 보니 불필요해진 부분들이 조금 있습니다. 작동하지 않는 것들도 조금 있고 말이죠. 마크쿼리 스파이더웹 스킨의 불필요한 부분들을 정리한 후 사용하시면 되겠습니다. 끝~